Grudzień
19 grudnia 2019
- PWA - strona internetowa jako aplikacja (Progressive Web App)
12 grudnia 2019
- Wyszukiwarka artykułów i podstron w sekcji Akcja po kliknięciu
Zobacz jak wykorzystać tę nowość
5 grudnia 2019
-
Automatyczne formatowanie obrazów do formatu .webp na opublikowanych stronach
-
Możliwość wyszukania odpowiedniej podstrony, artykułu oraz elementu w Akcji
-
Podstawowe akcje ponownie dostępne po kliknięciu prawego przycisku myszy
-
Łatwiejsze dodawanie podstron w oknie edycji menu
Listopad
28 listopada 2019
- Umożliwienie dodawania grup do stopki strony
14 listopada 2019
- Automatyczne dopasowanie do innych elementów w trakcie zmiany rozmiaru elementu
Październik
31 października 2019
-
Grupy w grupach
-
Szybsza publikacja stron
-
Webmail dostosowany do urządzeń mobilnych
-
Przejrzyste nazwy elementów na liście warstw po skopiowaniu podstrony
24 października 2019
- Łatwiejszy dostęp do kopii zapasowych strony
17 października 2019
-
Automatyczne wyrównywanie względem innych elementów
-
Edycja obrazów w banku zdjęć
-
Łatwiejsze wybieranie przezroczystości
10 października 2019
-
Wiadomości wysyłane za pomocą formularza kontaktowego: adres URL strony, z której została wysłana wiadomość widoczny w stopce.
Wrzesień
26 września 2019
- Automatyczne RWD dla obrazów dodanych w elemencie tekstowym
19 września 2019
-
Możliwość ustawienia statusu niepubliczny dla podstron i artykułów
-
Paleta własnych kolorów
-
Funkcja wgrywania plików ads.txt
13 września 2019
- Wyświetlanie artykułów przypisanych do dowolnej liczby kategorii na liście
Sierpień
22 sierpnia2019
-
Możliwość zmiany zawartości i akcji po kliknięciu w przycisku w artykułach
-
Wyróżnienie stron, którym wygasa Pakiet Premium
14 sierpnia 2019
-
Dodawanie nowych Webmasterów
-
Zmiany wizualne w Panelu Webmastera
-
Automatyczne wklejanie elementów nad zaznaczoną warstwą
8 sierpnia 2019
-
Automatyczne RWD
-
Możliwość ustawienia indywidualnej sekcji HEAD dla konkretnych podstron i artykułów
1 sierpnia 2019
-
Integracja z Google Analytics
-
Nowy, intuicyjny sposób ustawienia własnej domeny
-
Możliwość przeniesienia płatności na inną osobę za Pakiet Premium lub domenę
Lipiec
19 lipca 2019
-
Analizer SEO
-
Nowy Panel Webmastera
-
Nowy wygląd okna edycji menu
10 lipca 2019
-
Każdy użytkownik może przetestować white label i domenę agencyjną przez 2 tygodnie
-
Możliwość dodania blokady edycji całej podstrony w CMS
4 lipca2019
-
Element “Dowolny HTML CSS JS” możliwy do edycji podczas pisania artykułu
-
Przekierowanie użytkownika na wybrane miejsce docelowe po pomyślnym wysłaniu formularza
-
Obsługa double opt in w integracji z Mailer Lite
-
Nowy sposób pracy z elementami w CMS i podczas edycji artykułu
Czerwiec
17 czerwca 2019
-
Uproszczona edycja artykułów
-
Integracja z systemem e-mail marketingu Mailer Lite
10 czerwca 2019
- Zmiana koloru tła w menu mobilnym
Maj
31 maja 2019
-
Możliwość hurtowego zakupu Pakietów Premium
-
Dostęp do funkcji Kopie Zapasowe poprzez CMS
8 maja 2019
-
Integracja z Google Search Console
-
Uproszczone menu kontekstowe
-
Wygodniejsze dodawanie ikon
Kwiecień
18 kwietnia 2019
-
Przepinanie artykułów między wzorami artykułów
-
Zbiorowe przenoszenie artykułów do innego wzoru artykułu
12 kwietnia 2019
-
Przyśpieszenie ładowania strony
-
Zmienne elementy tekstowe w artykułach
-
Nowy obraz dodany do Galerii, Slidera i Lightboxa widnieje jako pierwszy
5 kwietnia 2019
-
31 nowych grup elementów!
-
Dynamiczne położenie i rozmiar elementów
3 kwietnia 2019
- Poprawa infrastruktury i podniesienie poziomu dostępności usług WebWave
2 kwietnia 2019
-
Dostęp do menu drugiego poziomu przez użytkownika CMS
-
Możliwość edycji produktu w przycisku "Dodaj do koszyka" z poziomu CMS
Marzec
22 marca 2019
-
Ulepszona funkcja sprawdzania statystyk
-
Nowy domyślny layout wzoru artykułu
14 marca 2019
-
Nowy wygląd okna edycji tekstu w WebWave
-
Nowe funkcje kopii zapasowych
Zobacz, jak wykorzystać tę nowość
6 marca 2019
- Nowy wygląd okna podglądu strony
Zobacz, jak wykorzystać tę nowość
Luty
28 lutego 2019
- Dodawanie przycisku „Dodaj do koszyka” do artykułów
Zobacz, jak wykorzystać tę nowość
13 lutego 2019
- Przyśpieszenie ładowania stron zrobionych w WebWave
Zobacz, jak wykorzystać tę nowość
7 lutego 2019
-
Ładowanie kodów JavaScript na końcu
-
Poprawa bezpieczeństwa poczty w WebWave
Zobacz, jak wykorzystać tę nowość
Styczeń
17 stycznia 2019
-
Szerokość pola tekstowego na 100%!
Zobacz, jak wykorzystać tę nowość
9 stycznia 2019
- Automatyczne RWD domyślnych elementów w WebWave!
Nowości w 2019
19 grudnia
PWA - strona internetowa jako aplikacja (Progressive Web App)
Dzięki tej funkcji Twoja strona będzie wyglądać jak aplikacja mobilna. Użytkownicy zyskają dostęp do witryny poprzez kliknięcie ikony w swoim telefonie lub tablecie.
Jak wykorzystać tę nowość?
Na początku wybierz grafikę, która stanie się ikoną na pulpicie użytkownika. W Panelu Ustawień w sekcji Strona rozwiń listę Ustawienia ogólne.
Kliknij w symbol ikony i wybierz odpowiedni obraz. Następnie opublikuj stronę.
Aplikacja na urządzeniach mobilnych:
Po wejściu na stronę przez przeglądarkę pojawi się komunikat informujący o możliwości zainstalowania aplikacji.
Po kliknięciu przycisku na pulpicie użytkownika pojawi się ikona prowadząca do Twojej strony.
Aplikacja otwiera się w trybie pełnoekranowym i działa również, kiedy urządzenie nie jest podłączone do internetu.
Aplikacja na komputerach:
Po wejściu na stronę w pasku adresu pojawi się ikona plusa.
Po jej kliknięciu na pulpicie urządzenia pojawi się ikona prowadząca do strony.
Funkcja PWA jest dostępna dla stron z wykupionym Pakietem Premium, podłączoną domeną i certyfikatem SSL.
12 grudnia
Wyszukiwarka artykułów i podstron w sekcji Akcja po kliknięciu
Dzięki tej funkcji łatwiej odnajdziesz podstronę lub artykuł, do którego chcesz dodać link.
Jak wykorzystać tę nowość?
Zaznacz obraz lub przycisk, do którego chcesz dodać link. W Panelu Ustawień w sekcji Element rozwiń listę Akcja po kliknięciu. Następnie kliknij lupę.
Teraz możesz wpisać tytuł podstrony lub artykułu, do którego ma prowadzić dany element.
5 grudnia
Automatyczne konwertowanie obrazów na format .webp na opublikowanych stronach
Dzięki tej zmianie publikowane strony ładują się szybciej. Poprawia to komfort użytkowników i pozycję witryn w rankingach SEO.
Możliwość wyszukania odpowiedniej podstrony, artykułu oraz elementu w Akcji po kliknięciu
Teraz szybciej stworzysz linki wewnętrzne oraz odnajdziesz pożądane pozycje na liście wyboru.
Jak wykorzystać tę nowość?
Zaznacz element, dla którego chcesz utworzyć link. W Panelu ustawień rozwiń sekcję Akcja po kliknięciu (link).
Wybierz jedną z następujących opcji: Przejdź do podstrony, przejdź do artykułu lub przejdź do elementu. Zacznij wpisywać nazwę odpowiedniej części składowej strony. Kreator wyszuka ją automatycznie.
Przywróciliśmy menu kontekstowe
Dzięki temu łatwiej można usunąć element, skopiować go, wkleić oraz przesunąć pod spód lub na wierzch.
Jak wykorzystać tę nowość?
Wystarczy najechać na wybrany element i kliknąć prawym przyciskiem myszy.
Łatwiejsze dodawanie podstron w oknie edycji menu
Dzięki temu szybciej stworzysz swoje menu bez zastanawiania się jak utworzyć nową podstronę.
Jak wykorzystać tę nowość?
Utwórz menu klikając przycisk dodawania menu w panelu po lewej stronie. Możesz też edytować już istniejące menu.
W oknie edycji menu wpisz nazwę nowej podstrony i kliknij Dodaj przycisk. Następnie kliknij Zapisz.
Nowa podstrona będzie widoczna w oknie edycji menu. W menu pojawi się nowy przycisk a nowa podstrona utworzy się automatycznie.
28 listopada
Umożliwienie dodawania grup do stopki strony
Jak wykorzystać tę nowość?
Zaznacz grupę, którą chcesz dodać do stopki. W Panelu ustawień wybierz zakładkę Grupa, następnie rozwiń sekcję Pokaż na wielu podstronach. Kliknij przycisk Dodaj do stopki.
Możesz też grupować elementy, które już znajdują się w stopce. W tym celu zaznacz je, a następnie w Panelu warstw kliknij przycisk Dodaj grupę.
14 listopada
Automatyczne dopasowanie do innych elementów w trakcie zmiany rozmiaru elementu
Dzięki tej funkcji łatwiej ustawisz elementy względem siebie. Wystarczy, że zaczniesz zmieniać rozmiar wybranego elementu, a kreator automatycznie dopasuje go do innych elementów na stronie.
31 października
Grupy w grupach
Teraz możesz łączyć ze sobą elementy wewnątrz już istniejących grup. Ta funkcja ułatwia pracę z bardziej złożonymi graficznie projektami. Możesz stworzyć 5 poziomów. Dzięki temu zmiana położenia wielu elementów staje się łatwiejsza.
Jak wykorzystać tę nowość?
Zaznacz elementy, które chcesz umieścić w nowej grupie. W Panelu warstw kliknij przycisk Dodaj grupę.
Teraz możesz swobodnie zmieniać położenie nowej grupy elementów.
Jeśli chcesz przyspieszyć pracę z grupami, warto używać skrótu klawiaturowego CTRL+G dla grupowania oraz SHIFT+CTRL+G dla rozgrupowania elementów.
Szybsza publikacja stron
Teraz strony stworzone z WebWave publikują się się nawet o 75% szybciej niż dotychczas. Różnica jest widoczna zwłaszcza w przypadku rozbudowanych witryn z wieloma podstronami i artykułami.
Webmail dostosowany do urządzeń mobilnych
Używanie naszej poczty stało się łatwiejsze. Dostosowaliśmy ją do ekranów smartfonów i tabletów. Dzięki temu bez trudu odpowiesz na wiadomości gdziekolwiek jesteś.
Przejrzyste nazwy elementów na liście warstw po skopiowaniu podstrony
Przy kopiowaniu podstrony nie pojawiają się już mało czytelne dopiski _copy.
24 października
Łatwiejszy dostęp do kopii zapasowych strony
Teraz przywrócenie wersji strony sprzed jej opublikowania jest jeszcze łatwiejsze. Ikonę odpowiedzialną za tę akcję masz zawsze pod ręką. Umieściliśmy ją w górnej belce kreatora.
Jak wykorzystać tę nowość?
Aby cofnąć wprowadzone zmiany, kliknij w ikonę Przywracanie strony, a następnie przycisk Przywracam. Ikona pojawia się dopiero po pierwszej publikacji strony.
17 października
Automatyczne wyrównywanie względem innych elementów
Dzięki tej funkcji łatwo stworzysz estetyczną i przyjazną użytkownikom stronę dużo szybciej, niż do tej pory.
Jak wykorzystać tę nowość?
Podczas przeciągania elementu na stronie kreator automatycznie wyrówna go tak, by był umieszczony symetrycznie względem elementów, które zostały umieszczone na niej wcześniej.
Edycja obrazów w banku zdjęć
Modyfikacja plików graficznych stała się jeszcze prostsza. Dodaliśmy dostęp do edytora obrazów bezpośrednio w banku zdjęć.
Jak wykorzystać tę nowość?
W Banku Zdjęć zaznacz plik, który chcesz zmodyfikować. Następnie kliknij w przycisk Edytuj obraz. Zostaniesz przeniesiony do edytora obrazów.
Łatwiejsze wybieranie przezroczystości
Już nie musisz wchodzić do palety kolorów, aby zmienić stopień przezroczystości tła w elemencie.
Jak wykorzystać te nowość?
Zaznacz element, który chcesz zmodyfikować. W Panelu Ustawień przejdź do sekcji Wygląd. Po prawej stronie od pola palety kolorów znajdziesz rozwijane menu. Wybierz w nim opcję przezroczysty.
Tło zaznaczonego elementu stanie się transparentne.
10 październik
Wiadomości wysyłane za pomocą formularza kontaktowego: adres URL strony, z której została wysłana wiadomość widoczny w stopce
Ta funkcja przyda się zwłaszcza użytkownikom, którzy mają kilka stron z formularzami kontaktowymi. Od dzisiaj każda wiadomość wysłana za pośrednictwem formularza zawiera adres URL strony, na której jest on zamieszczony.
Jak wykorzystać tę nowość?
Kiedy użytkownik wyślę Ci wiadomość za pośrednictwem formularza kontaktowego, w stopce znajdziesz adres URL strony, na której znajduje się ten formularz.
26 września
Automatyczne RWD dla obrazów dodanych w elemencie tekstowym
Teraz dostosowywanie Twojej strony do smartfonów i tabletów jest jeszcze szybsze! Obrazy, które dodasz wewnątrz elementu tekstowego samoczynnie dopasują się do typu ekranu, na którym wyświetlana jest witryna.
Jak wykorzystać tę nowość?
Wystarczy, że umieścisz obraz w polu tekstowym. Jego szerokość zostanie dostosowana do typu urządzenia.
Podgląd widoku na ekranie komputera
Podgląd widoku na ekranie smartfona
19 września
Możliwość ustawienia statusu niepubliczny dla podstron i artykułów
Skorzystaj z tej funkcji, jeśli jesteś w trakcie tworzenia strony i nie chcesz jeszcze publikować niektórych treści. Teraz możesz wybrać podstrony i artykuły, które będą niewidoczne dla użytkowników.
Jak wykorzystać tę nowość?
W Panelu ustawień wybierz zakładkę Podstrona lub Artykuł. Przejdź do sekcji Ustawienia publikacji. Zmień status podstrony lub artykułu na niepubliczny i kliknij przycisk Publikuj. Spowoduje to ukrycie treści przed użytkownikami strony. Będą one nadal widoczne dla Ciebie w kreatorze.
Paleta własnych kolorów
Ta funkcjonalność pozwoli Ci na tworzenie bardziej spójnych kolorystycznie stron. Możesz zapisać w panelu Wybór koloru dowolne barwy. Będziesz miał je zawsze pod ręką.
Jak wykorzystać tę nowość?
Zaznacz element, który chcesz edytować. W Panelu ustawień rozwiń sekcję Wygląd i kliknij ikonę koloru.
Aby dodać kolor do palety, kliknij w ikonę plusa.
Możesz zmieniać kolejność kolorów metoda przeciągnij i upuść. Aby usunąć kolor z palety, wystarczy przeciągnąć go poza panel.
Funkcja wgrywania pliku ads.txt
Ta funkcja przyda Ci się, jeśli chcesz zarabiać na reklamach wyświetlanych na Twojej stronie. Utworzenie pliku ads.txt umożliwi Ci korzystanie z Google AdSense. Da Ci to kontrolę nad tym, kto publikuje reklamy na Twojej witrynie. Z łatwością zablokujesz treści, które Ci nie odpowiadają.
Jak wykorzystać tę nowość?
Stwórz plik ads.txt.w swoim koncie AdSense. Dokładną instrukcję jak to zrobić znajdziesz tutaj.
Przejdź do kreatora WebWave. W Ustawieniach wybierz sekcję Marketing i Analityka.
Kliknij zakładkę reklamy.
Wgraj plik ads.txt z dysku swojego urządzenia.
13 września
Wyświetlanie artykułów przypisanych do dowolnej liczby kategorii na liście
Ta opcja będzie dla Ciebie szczególnie przydatna, jeśli prowadzisz blog lub sklep internetowy. Dzięki niej Twoi użytkownicy zyskają łatwiejszy dostęp do treści powiązanych ze sobą tematycznie.
Wprowadziliśmy możliwość edycji listy artykułów w taki sposób, że możliwe jest jednoczesne wyświetlanie artykułów z kilku różnych kategorii.
Jak wykorzystać tę nowość?
Zaznacz listę artykułów, którą chcesz edytować.
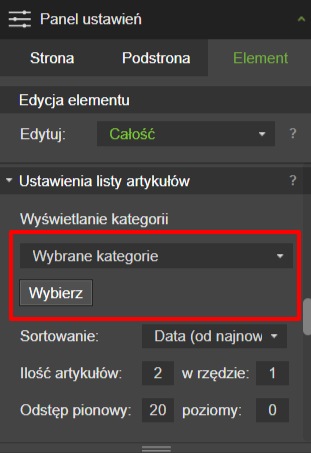
W Panelu ustawień rozwiń sekcję Ustawienia listy artykułów
W opcji Wyświetlanie kategorii ustaw Wybrane kategorie, następnie kliknij Wybierz, aby przejść do edycji listy artykułów.
Teraz możesz wybierać kategorie artykułów, które pojawią się na liście. Zatwierdź zmianę klikając OK.
4 września
Edytor obrazów
Od teraz umieszczanie spersonalizowanych zdjęć na stronie jest jeszcze łatwiejsze! Dzięki naszemu najnowszemu narzędziu jakim jest edytor obrazów możesz przerabiać pliki graficzne znajdujące się w Moje zdjęcia i pliki.
Sprawdź i wykorzystuj takie funkcje jak:
- Przycinanie;
- Przekręcanie;
- Nakładanie kształtów i ikon;
- Nakładanie tekstu;
- Dodawanie maski;
- I szeroka gama filtrów, które możesz wykorzystać przy edycji obrazu.
Jak wykorzystać tę nowość?
Wybierz z Moje zdjęcia i pliki obraz, który chcesz edytować. Naciśnij znajdujący się pod nim przycisk Edytuj obraz.
Wyświetli Ci się nowe okno. Na dole pokazane będą funkcje, które możesz zastosować na danym obrazie.
Pierwsze dwie funkcje odpowiadają za cofnięcie i ponowne wprowadzenie zmiany oraz (3) wycofanie wszystkich zmian.
Aby usunąć konkretny element użyj ikony śmietnika (4). Taka sama ikona z napisem ALL (5) odpowiada za usunięcie wszystkich elementów.
Następnie znajduje się szereg ikon służących do przycinania (6), przekręcania (7), dodawania elementów (8, 9, 10 i 11) i nakładania filtrów (12).
Po zapisaniu obrazu pojawi się on jako kopia - żadne zmiany, które wprowadzisz nie wpłyną na oryginalny obraz.
Dzięki edytorowi obrazów nie potrzebujesz już zewnętrznego programu graficznego - wszystkie podstawowe funkcje znajdziesz w obrębie kreatora!
Powiązania elementów i grup
Nasz kreator już dawno oferuje funkcję powiązania grup elementów, jednak teraz postanowiliśmy rozbudować tę funkcję o możliwość wiązania poszczególnych elementów.
Dzięki temu nie musisz martwić się już o nachodzące na siebie elementy.
Jak wykorzystać tę nowość?
Po wejściu do kreatora wybierz element, który ma odpychać inny. W Panelu ustawień przejdź do sekcji Obiekty powiązane i wybierz Edytuj powiązanie.
Przy pozostałych elementach pojawi Ci się plus, którego kliknięcie spowoduje odpychanie się tych dwóch elementów.
Powiązanie będzie widoczne i możliwe do usunięcia poprzez naciśnięcie X przy elemencie. Po zaznaczeniu elementu przy pomocy zielonych linii pokażą się powiązania pomiędzy tymi elementami.
Od teraz możesz tworzyć dowolne połączenia zarówno między pojedynczymi elementami, jak i ich grupami. Ułatwi Ci to umieszczanie poszczególnych sekcji na tworzonej przez Ciebie stronie. Nie musisz już obawiać się, że będą nakładać się na siebie, kiedy tego nie chcesz.
22 sierpnia
Możliwość zmiany zawartości i akcji po kliknięciu w przycisku w artykułach
Od teraz w artykułach, które korzystają z tego samego wzoru istnieje możliwość wprowadzania różnych od siebie akcji po naciśnięciu na przycisk, jak i możliwość zmiany jego zawartości.
Jak wykorzystać tę nowość?
Dodaj nowy artykuł, korzystając ze wzoru w którym został umieszczony przycisk.
Podczas dodawania artykułu naciśnij na przycisk, a następnie wybierz Edytuj zawartość.
W Panelu Ustawień pojawi się możliwość edycji Akcji po kliknięciu (link).
Po publikacji każdy artykuł może posiadać inną, wybraną akcję lub zawartość.
Wyróżnienie stron, którym wygasa Pakiet Premium
Od teraz na górze Panelu Webmastera będą wyświetlane strony, którym wkrótce wygasa Pakiet Premium.
Jeżeli do jego wygaśnięcia pozostanie mniej niż 2 tygodnie, będzie on wyświetlany na osobnej liście, znajdującej się powyżej listy stron.
Dzięki temu nie dojdzie do sytuacji, gdzie omyłkowo pominie się termin wygaśnięcia Pakietu Premium.
14 sierpnia
Dodawanie nowych Webmasterów
Chcesz dodać nową osobę do współtworzenia i zarządzania stroną? Teraz możesz to zrobić jeszcze szybciej!
Będąc w Panelu Webmastera znajdź przycisk Więcej opcji, który znajduje się przy każdej Twojej stronie. Po jego kliknięciu pojawi się menu, w którym znajdziesz nowy napis Dostęp do strony. Odpowiada on za dodawanie nowych webmasterów do strony oraz nimi zarządzać.
Po wpisaniu adresu e-mail osoby, która ma razem z Tobą tworzyć stronę, musi ona potwierdzić tę akcję poprzez wciśnięcie przycisku “Przyjmuję zaproszenie” w mailu.
Od teraz, po zalogowaniu się do Panelu Webmastera dana osoba będzie miała dostęp do strony, do której została zaproszona.
Zmiany wizualne w Panelu Webmastera
Zostało wprowadzone kilka zmian wizualnych, dzięki którym poruszanie się w jego obrębie będzie bardziej intuicyjne. Co zostało zmienione?
- Do stron, które posiadają Pakiet Premium dodaliśmy oznaczenie wstążką;
- Przycisk “Przedłużam Pakiet Premium” znajduje się teraz w menu “Więcej opcji”;
- Zmieniliśmy kolejność przycisków “Więcej opcji” i “Włącz Pakiet Premium”.
Automatyczne wklejanie elementów nad zaznaczoną warstwą
W momencie wklejania wcześniej skopiowanych elementów pojawią się one automatycznie nad wcześniej zaznaczoną warstwą a nie tak jak wcześniej na początku listy warstw
Jak to działa?
Skopiuj dowolny element na podstronie a następnie na innej podstronie wklej go po wcześniejszym zaznaczeniu warstwy nad którą elementy mają się pojawić.
Zauważ, że wklejone warstwy pojawią się bezpośrednio nad zaznaczoną warstwą, a nie na samej górze listy warstw, zakrywając pozostałe elementy.
8 sierpnia
Automatyczne RWD
Już nie musisz poświęcać dużo czasu na ręczne pomniejszanie i przesuwanie elementów w widoku RWD. Ułatwiliśmy Ci to zadanie wprowadzając automatyczne ustawianie elementów dla poszczególnych wielkości ekranu.
Jak wykorzystać tę nowość?
Po zalogowaniu się do Panelu Webmastera i wejściu w kreator wybierz dowolną wielkość ekranu, na której chcesz wypróbować automatyczne RWD. Następnie kliknij na ikonę różdżki, czyli Automatycznego RWD.
Możliwość ustawienia indywidualnej sekcji HEAD dla konkretnych podstron i artykułów
Dodaj dowolny kod do dowolnych podstron lub artykułów! Użyj tej funkcji, wstawiając kod od reklam lub schema.org.
Jak wykorzystać tę nowość?
Po zalogowaniu się do Panelu Webmastera i przejściu do kreatora wybierz z listy podstron i artykułów tę stronę, do której chcesz wkleić kod. Następnie w Panelu ustawień przejdź do Podstrona, a następnie do sekcji Ustawienia podstrony, gdzie znajdziesz przycisk Edytuj sekcję head.
Do okna, które się pojawi, należy wkleić odpowiedni kod i następnie wybrać Zmień kod.
1 sierpnia
Integracja z Google Analytics
Choć istniała oczywiście możliwość korzystania z Google Analytics na stronach stworzonych w WebWave, to zależy nam na ułatwieniu często wykonywanych akcji w kreatorze, aby korzystanie z niego było możliwie najbardziej intuicyjne.
Jak wykorzystać tę nowość?
Po wejściu do kreatora należy z górnego panelu wybrać Ustawienia, a z listy, która się ukaże Marketing i analityka.
Następnie ukaże się okno do którego wystarczy skopiować kod, który widoczny jest w Google Analitics. Instrukcję otrzymania kodu znajdziesz na naszej Bazie Wiedzy.
Nowy, intuicyjny sposób ustawienia własnej domeny
Aby ustawić wcześniej zarejestrowaną domenę u innego operatora, wystarczy kilka kliknięć. Po wejściu do Panelu Webmastera wybierz adres, który chcesz zmienić i naciśnij Zmień.
Pojawi się okno, w którym masz możliwość wyboru zarejestrowania domeny w WebWave lub dodania domeny już zarejestrowanej, zamiast dużego okna z wieloma opcjami, które pojawiało się wcześniej.
Możliwość przeniesienia płatności na inną osobę za Pakiet Premium lub domenę
Gdy chcesz, aby ktoś inny zapłacił za rachunek, to istnieje teraz możliwość zaznaczenia takiej opcji w drugim kroku zakupu usługi, gdy podajesz dane płatnika.
Po wpisaniu adresu e-mail danego płatnika dostanie maila z linkiem, który przeniesie go do możliwości opłacenia rachunku.
19 lipca
Analizer SEO
Jedna z najbardziej oczekiwanych funkcji jest teraz dostępna w WebWave!
Wskocz na kolejny poziom pozycjonowania, korzystając z naszej najnowszej funkcji - analizy SEO na danej podstronie!
Jak wykorzystać tę funkcję?
Będąc w kreatorze, wybierz Podstronę lub Artykuł, którą chcesz zoptymalizować.
W Panelu Ustawień wybierz Artykuł lub Podstrona, a następnie rozwiń sekcję Ustawienia SEO, gdzie znajdziesz przycisk Analiza SEO.
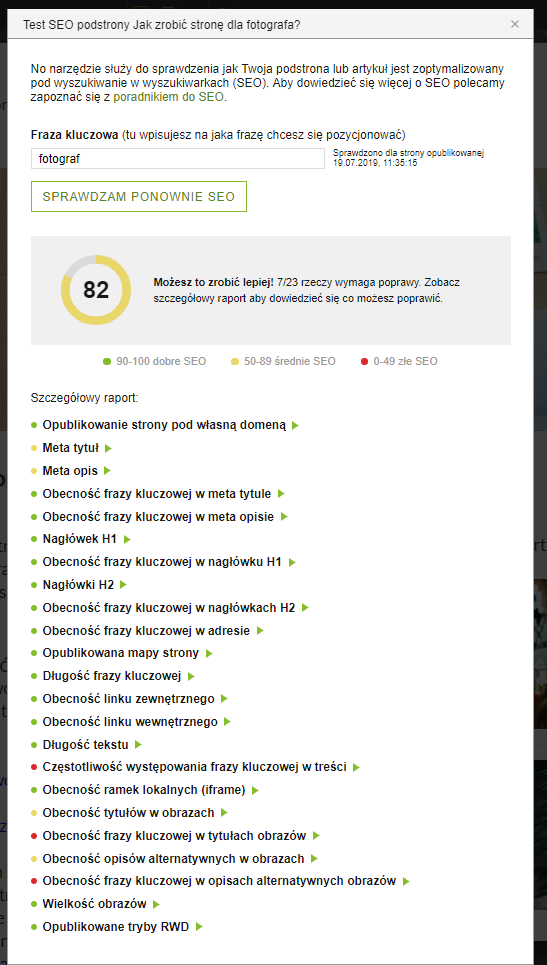
Pojawi się okno, które pozwoli Ci na wpisanie frazy kluczowej.
Jeżeli nie wiesz, na czym polega polega pozycjonowanie lub co wpisać w polu "fraza kluczowa", przeczytaj nasz kompleksowy poradnik SEO.
Po wpisaniu frazy naciśnij Sprawdzam SEO. Po chwili narzędzie wskaże Ci, czy odpowiednio dokonano optymalizacji danej podstrony.
Przy każdym ważnym dla SEO wskaźniku występuje kropka w kolorze czerwonym, zielonym lub żółtym. Oznacza ona stopień zgodności z wymaganymi przez wyszukiwarki optymalizacjami.
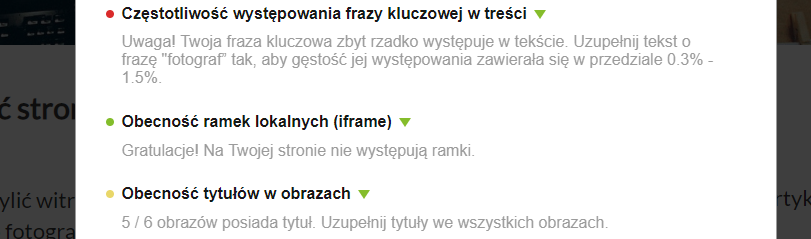
Każdy z podpunktów możesz rozwinąć i dowiedzieć się dokładniej co należy zrobić, aby poprawić dany element.
Nowy Panel Webmastera
Logowałeś się już do Panelu Webmastera?
Zobaczysz tam nowy wygląd listy stron. Teraz przemieszczanie się między Twoimi stronami jest jeszcze wygodniejsze!
Aby zobaczyć wszystkie dostępne opcje, wystarczy, że rozwiniesz “więcej opcji”.
Nowy wygląd okna edycji menu
Odświeżyliśmy również wygląd edycji menu.
Aby zobaczyć dodatkowe informacje na temat opcji poszczególnych elementów znajdujących się w menu, wystarczy nacisnąć odpowiednią kartę.
10 lipca
Każdy użytkownik może przetestować white label i domenę agencyjną przez 2 tygodnie
Zastanawiasz się, czy White Label jest dobrym krokiem, ale nie masz jeszcze możliwości aktywowania 3 Pakietów Premium? Możesz bezpłatnie przetestować tę funkcję przez dwa tygodnie. Dodatkowo również będziesz mieć możliwość sprawdzenia domeny agencyjnej.
Jak włączyć tę funkcję?
Po zalogowaniu się do Panelu Webmastera w prawej kolumnie znajdź i rozwiń sekcję Moja firma.
Kliknij na przycisk Wybierz plik.
Ukaże Ci się okno, w którym będzie możliwość włączenia 14 testowych dni funkcji White Label. Jeżeli zdecydujesz się rozpocząć swój okres próbny, kliknij na testuję za darmo.
Po wpisaniu danych do formularza wybierz rozpoczynam testy. Od teraz zaczyna się twoje 14 dni, w ciągu których możesz przetestować funkcję White Label oraz przydatność domeny agencyjnej.
Jeżeli nie wiesz, w jaki sposób ustawić jedną z tych funkcji możesz przeczytać nasz poradnik na Bazie wiedzy:
Możliwość dodania blokady edycji całej podstrony w CMS
Osoba tworząca stronę może zablokować edycję zawartości na całej podstronie przy pomocy jednego kliknięcia.
Jak włączyć tę nowość?
Włącz kreator dla strony, na której chcesz wprowadzić tę zmianę. W górnym panelu rozwiń Listę podstron i artykułów. Następnie wybierz podstronę, którą chcesz zablokować do edycji.
Przejdź na daną podstronę i w prawym Panelu ustawień wybierz zakładkę Podstrona. Następnie rozwiń sekcję Pozwolenie na edycję i zaznacz Pozwól na edycję w CMS.
4 lipca
Element “Dowolny HTML CSS JS” możliwy do edycji podczas pisania artykułu
Jesteśmy cały czas w trakcie wprowadzania ulepszeń w kwestii pisania artykułów na stronie. W naszych nowościach z 17 czerwca możesz przeczytać o uproszczonej edycji artykułów. Teraz wprowadziliśmy dodatkowo możliwość modyfikacji w elemencie “Dowolny HTML CSS JS” podczas pisania artykułu.
Jak wykorzystać tę nowość?
Po zalogowaniu się do kreatora wybierz wzór artykułu, do którego chcesz wstawić ten element.
Wybierz go z lewego panelu i umieść w dowolnym miejscu.
Podczas tworzenia nowego artykułu możesz teraz kliknąć na wstawiony przed chwilą element i umieścić w nim dowolny kod.
Przekierowanie użytkownika na wybrane miejsce docelowe po pomyślnym wysłaniu formularza
Jeżeli chcesz, aby po wysłaniu formularza użytkownik został przeniesiony na inną stronę, otrzymał plik do pobrania lub zadzwonił pod wskazany przez Ciebie numer - możesz to bez problemu wykonać w naszym kreatorze.
Jak wykorzystać tę nowość?
W lewym panelu wybierz ikonę trzech kropek, a następnie Formularz. Umieść go w dowolnym miejscu.
Po wstawieniu formularza na stronę wybierz ikonę kołą zębatego i Edytuj zawartość.
Panel, który się pojawił został rozbudowany o dodatkowe opcje, które aktywują się, gdy formularz zostanie wysłany. Do wyboru masz przeniesienie użytkownika do:
- Elementu
- Podstrony
- Artykułu
- Adresu WWW
- Więcej (URL, zadzwoń, wyświetl plik, wyślij e-mail)
Wybierz interesujące Cię opcje, poprzez rozwijanie z listy opcji i naciśnij Zapisz.
Jeżeli chcesz poznać dokładniej, jak działa formularz, możesz to zrobić na naszej bazie wiedzy.
Obsługa double opt in w integracji z Mailer Lite
W ostatnim wpisie dotyczącym nowości w WebWave pisaliśmy o integracji formularza z systemem Mailer Lite. Teraz istnieje również obsługa double opt in, czyli aby użytkownik zapisał się do newslettera, musi potwierdzić swój wybór. Dokonuje tego poprzez kliknięcie na link w mailu, który otrzyma jako odpowiedź na zapisanie się poprzez formularz.
Tej zmiany dokonuje się na stronie Mailer Lite i zostaje ona automatycznie przeniesiona na WebWave.
Jeżeli nie wiesz jak skonfigurować pocztę Mailer Lite, możesz to sprawdzić na naszej bazie wiedzy.
Nowy sposób pracy z elementami w CMS i podczas edycji artykułu
Teraz praca w CMS stała się dużo bardziej intuicyjna. Po najechaniu na dowolny, możliwy do edycji element pokaże Ci się ikona koła zębatego.
Klikając w nie, pokażą się wszystkie dostępne do modyfikacji opcje.
Teraz dostęp do poszczególnych elementów zmiennych jest ułatwiony, dzięki prostej nawigacji.
17 czerwca
Uproszczona edycja artykułów
Dzięki najnowszej wprowadzonej zmianie, tworzenie artykułów jeszcze nigdy nie było tak proste. Od teraz we wzorze możesz ustawić układ elementów, a w trakcie edycji artykułu - jedynie wypełniasz go treścią. Oznacza to, że po stworzeniu wzoru artykułu nie musisz się już martwić o ewentualne przesunięcia elementów podczas dodawania pojedynczego wpisu.
Co zostało zmienione?
-
W trakcie edycji artykułu możesz zmieniać tylko elementy zmienne. Dla ułatwienia, po najechaniu na nie kursorem - podświetlają się zieloną ramką.
-
Brak możliwości zmiany pozycji elementów - możesz tego dokonać wyłącznie podczas edycji wzoru artykułu.
-
Jeżeli podczas tworzenia artykułu klikniesz element należący do stopki, szablonu podstron lub wzoru artykułu wyświetli Ci się komunikat o możliwości edycji we wzorze artykułu.
Integracja z systemem online do e-mail marketingu Mailer Lite.
E-mail marketing to możliwość stałej komunikacji z klientami, a korzystając z WebWave oraz Mailer Lite możesz teraz bez problemu stworzyć zapisy na swój newsletter.
Mailer Lite to system do wysyłki wiadomości e-mail, który posiada intuicyjny edytor szablonów maili i od teraz jest on zintegrowany z WebWave.
Email stał się bardzo personalnym kanałem komunikacji między Tobą a Twoimi użytkownikami. Należy do najlepszych narzędzi do budowania dobrej komunikacji: możesz informować o nowych wpisach, ofertach i rabatach, wyprzedażach, czy pomóc Ci w sprzedaży kursu online. Tak naprawdę nie ma ograniczeń. Cokolwiek chcesz wysłać swoim użytkownikom - nie ma wygodniejszej formy, aby to zrobić.
Warto zaznaczyć, że można bezpłatnie wysyłać nieograniczoną ilość maili do 1000 osób miesięcznie, a późniejsze powiększenie bazy jest bardzo tanie.
Jak wykorzystać tę nowość?
Przejdź do strony mailerlite.com i utwórz nowe konto, klikając "Sign up" i zaloguj się na nie. Podczas logowania w prawym górnym roku ukazana jest możliwość zmiany języka na polski. W kolejnym oknie należy nacisnąć "Uzupełnij swój profil".
Wypełnij formularz, który Ci się ukazał i zapisz zmiany, klikając "Zapisz". W kolejnym oknie kliknij "Przejrzyj integracje".
W pierwszej karcie "Developer API" kliknij "Użyj" i skopiuj swój indywidualny klucz API.
Przejdź do kreatora i utwórz formularz zapisu na newsletter korzystając z formularza, a następnie przejdź do edycji zawartości formularza.W ustawieniach formularza zmień jego typ na "Mailer Lite - Email Marketing".
W pole "Klucz API" wklej swój wcześniej wygenerowany klucz i kliknij "Podłączam API".
Jeśli masz wiele grup subskrybentów na swoim koncie Mailer Lite to wybierz z listy tą, do której formularz ma zapisywać nowe adresy.
Zapisz zmiany klikając "Zapisz" na dole okna edycji zawartości formularza.
10 czerwca
Zmiana koloru tła w menu mobilnym
Przezroczyste tło dla menu przy widoku na komputer to najczęściej praktykowana forma menu. Dlatego, aby zwiększyć czytelność a na wersjach mobilnych możesz nadać im teraz dowolne tła.
Jak wykorzystać tę nowość?
Będąc w kreatorze, przejdź do jednego z trybów wyświetlania wersji mobilnej i wybierz menu, któremu chcesz zmienić kolor tła.
Naciśnij interesujący Cię element. Jeżeli element jest aktualnie przypięty do szablonu, nie musisz go odpinać. Wystarczy wybrać Edytuj element szablonu.
W Panelu Ustawień wybierz sekcję Ustawienia menu.
W ukazanym panelu należy wybrać kolor tła i można dowolnie go zmieniać.
Aby edytować pojedyncze przyciski po dwukrotnym naciśnięciu menu w Panelu ustawień pojawi się sekcja Edycja elementu, gdzie należy edytować pojedyncze przyciski. W Stan możesz wybrać wygląd przycisków:
-
Normalny - widok bez interakcji
-
Po najechaniu myszką
-
Aktywny - po naciśnięciu
W sekcji Wygląd możesz ponownie wybrać nowy kolor tła.
Domyślnie wszystkie przyciski zmieniają się jednolicie. Jeżeli chcesz zróżnicować poszczególne przyciski od siebie, na dole panelu wybierz sekcję Jednakowy wygląd przycisków, który ma automatycznie zaznaczoną opcję Używaj stylu domyślnego. Aby móc edytować przyciski pojedynczo, odznacz tę opcję.
31 maja
Możliwość hurtowego zakupu Pakietów Premium
Od teraz każdy użytkownik może Pakiety Premium kupować hurtowo.
W tej chwili udostępniliśmy trzy opcje:
-
1 roczny Pakiet Premium - 25 PLN / mc / pakiet
-
3 roczne Pakiet Premium - 20 PLN / mc / pakiet - oszczędzasz 180 zł
-
10 rocznych Pakiet Premium - 15 PLN / mc / pakiet - oszczędzasz 1 200 zł
Jeżeli tworzysz więcej stron, możesz zawsze do nas napisać na sales@webwavecms.com, a uzyskasz ofertę dostosowaną do Twojego biznesu.
Każdy z tych przedpłaconych Pakietów Premium nie jest domyślnie podłączony do żadnej strony, więc można go w dowolnym momencie aktywować. Dopiero od tego momentu zacznie płynąć czas pakietu, a nie od chwili zakupu.
Jak skorzystać z Pakietów Premium kupowanych hurtowo?
A Panelu Webmastera w sekcji Pakiety Premium znajduje się nowy przycisk “kup hurtowo”.
Po jego wciśnięciu ukażą się do wyboru trzy opcje, o których wspominaliśmy wcześniej.
Po wyborze i zakupie pakietów można nimi zarządzać tak samo, jak było to dotychczas, czyli klikając przycisk Zarządzaj pakietami.
Czas do wygaśnięcia tych Pakietów Premium zacznie odliczać dopiero od momentu podłączenia go do strony.
Dostęp do funkcji Kopie Zapasowe poprzez CMS
Od teraz użytkownik z rolą Administratora może korzystać z tej funkcji z poziomu Systemu Zarządzania Treścią.
Może zarówno przywracać jak i tworzyć nowe kopie.
Jak korzystać z tej funkcji?
Po zalogowaniu się do CMS należy w górnym panelu wybrać Ustawienia, a z rozwijanej listy wybrać Kopia zapasowa strony
Wyświetli się okno w którym jest możliwość zarówno tworzenia nowej kopii zapasowej jak i przywrócenia starych.
8 maja
Integracja z Google Search Console
Dzięki integracji z Google Search Console użytkownicy Pakietu Premium przyśpieszą indeksowanie swojej strony przez wyszukiwarkę Google. Narzędzia i raporty Search Console pomagają mierzyć ruch w witrynie i skuteczność wyszukiwania, rozwiązywać problemy i poprawiać widoczność witryny w wynikach wyszukiwania Google.
Jak wykorzystać tę nowość?
Po zalogowaniu się na swoje konto Google przejdź na stronę search.google.com/search-console/welcome
Wybierz okno Prefiks adresu URL. Wklej pełen adres swojej strony i kliknij „Dalej".
Na kolejnym etapie wybierz metodę weryfikacji „Plik HTML”.
Po zalogowaniu się na swoje konto wybierz stronę, która ma być dodana do Google Search Console i przejdź do Edytora. W górnym panelu wybierz Ustawienia, a z rozwijanej listy wybierz SEO (Google).
W wyświetlonym oknie wybierz opcję Wygrywam plik weryfikacyjny i wgraj pobrany wcześniej plik.
Po wgraniu pliku wróć na stronę Google Search Console i zweryfikuj swoją witrynę.
Uproszczone menu kontekstowe
Po naciśnięciu prawego przycisku myszy na dowolnym elemencie pokazuje się menu kontekstowe. Uprościliśmy je, a umieszczone tam wcześniej opcje są nadal dostępne z poziomu kreatora.
Teraz w prosty sposób możesz uzyskać pomoc dotyczącą poszczególnych elementów. Po naciśnięciu prawego przycisku myszy na dowolnym elemencie i wybierając Pomoc, możesz przeczytać informację na jego temat.
W Panelu ustawień w sekcji Pokaż na wielu podstronach, można teraz dodawać elementy do szablonu, jak i do stopki.
Na dole listy warstw znajdziesz funkcje Umieść na spodzie/wierzchu, Usuwanie grupowania. Przeciągając elementy w Panelu warstw, możesz umieścić je w stopce.
W celu korzystania z takich opcji jak Cofnij, Wykonaj ponownie, Wytnij, Kopiuj, Wklej czy Zaznacz wszystko możesz korzystać ze skrótów klawiszowych lub w górnym panelu wybrać Edycja, gdzie wszystkie te opcje są dostępne.
Wygodniejsze dodawanie ikon
Od teraz dostęp do naszego banku ikon jest jeszcze prostszy i szybszy!
Umieściliśmy go w Panelu dodawania elementów. Po kliknięciu od razu otwiera się Bank ikon.
18 kwietnia
Przepinanie artykułów między wzorami artykułów
Zależy nam na wygodnej pracy z artykułami, jak i późniejszych prostych i intuicyjnych funkcjach modyfikacji artykułów.
Dlatego też wprowadziliśmy znaczne ułatwienie w tej kwestii.
Teraz bez problemu można zmieniać wzór artykuł na inny.
Jak mogę wykorzystać tę nowość?
Wybierz artykuł, który chcesz przenieść na inny wzór i włącz jego edycję.
Wchodząc w Panel Ustawień, zakładkę Artykuł i sekcję Wzór artykułu.
Pokazuje się możliwość wybrania z listy dowolnego wzoru artykułu.
Po wybraniu odpowiedniego wzoru nastąpi automatyczne przełączenie na niego.
Elementy należące do przenoszonego artykułu takie jak tytuł, miniatura i treść przenoszą się automatycznie po przeniesieniu do nowego wzoru.
Aby przepiąć również inne elementy wystarczy w Panelu Warstw nazwać je w ten sam sposób.
Zbiorowe przenoszenie artykułów do innego wzoru artykułu
Bez problemu możesz się już pozbywać wzorów artykułów bez straty artykułów.
Dzięki wprowadzeniu masowego przepinania żaden artykuł nie skasuje się.
Jest to bardzo wygodne i pozwala w wygodny i szybki sposób dokonywać dużych zmian w artykułach jednocześnie.
Jak wykorzystać tę nowość?
Wejdź w edycję tego wzoru artykułu z którego chcesz przenieść wszystkie artykuły na inny wzór.
Po wejściu w Panel Ustawień wybierz zakładkę Strona i sekcję Ustawienia wzoru artykułu.
Po wybraniu Usuń pokazuje się okienko, w którym możesz wybrać z listy wzór artykułu, na który chcesz przepiąć wszystkie artykuły należące do usuwanego wzoru artykułu.
Po wybraniu odpowiedniego wzoru wybierz Usuwam i przepinam.
Stary wzór artykułu zostanie usunięty, a wszystkie artykuły będą przepięte na nowy wzór.
12 kwietnia
Przyśpieszenie ładowania strony
Przyśpieszenie ładowania strony to jedna z funkcji, której działanie poprawiliśmy na dużo bardziej wydajne.
Dzięki temu poprawia się prędkość wczytywania strony.
Kod ładowany jest w optymalny sposób, przez co strona wczytuje się szybko i poprawnie.
Jak włączyć tę funkcję?
Można tę funkcję włączyć jak i wyłączyć wchodząc w Panel ustawień, Zakładkę Strona i otwierając Sekcję Ustawienia ogólne.
Nowo powstające strony mają tę funkcję automatycznie włączoną.
Zmienne elementy tekstowe w artykułach
Dzięki wprowadzeniu tej zmiany, nowe elementy tekstowe w artykułach nie będą już powielały treści!
Wcześniej, po dodaniu nowego elementu tekstowego do wzoru artykułu treść zmieniała się w każdym artykule, który używał danego wzorca.
Po wprowadzeniu najnowszej aktualizacji, treść zmienia się tylko w tym artykule, który aktualnie edytujemy.
Aby wykorzystać tę nowość
Wystarczy, że dodasz do wzoru artykułu nowy element tekstowy. Możesz wejść do edycji dowolnego artykułu i zmieniać w nim treść.
Zmieniona treść nie będzie powielana na pozostałe artykuły.
Nowy obraz dodany do Galerii, Slidera i Lightboxa widnieje jako pierwszy
Ta zmiana ułatwia prezentowanie najnowszych obrazów.
Po dodaniu do elementu nowego zdjęcia, będzie on wyświetlany teraz jako pierwszy, a nie jako ostatni.
Dzięki automatycznemu przejściu najnowszego obrazu na początek stałe dodawane nowych będzie widoczne od razu bez konieczności przeglądania starszych zdjęć.
5 kwietnia
31 nowych grup elementów!
Dodaj do swojej strony gotowe grupy najważniejszych elementów jednym kliknięciem.
Teraz masz możliwość wybierać wśród aż 12 kategorii:
- menu
- duże obrazy z tekstem
- elementy z tekstem
- galerie i lightboxy
- tekst z ikonami
- opinie i cytaty
- układy tekstu
- cenniki
- układy obrazów
- przyciski
- listy artykułów
- stopki
Jak wykorzystać nowe elementy?
Po zalogowaniu do kreatora znajdziesz je domyślnie w menu z lewej strony.
Po naciśnięciu na ikonę wyświetlą się wszystkie dostępne kategorie grup elementów.
Wybierz interesującą Cię kategorię.
Każda kategoria rozwija się osobno dzięki czemu wygodnie można przeglądać dostępne elementy.
Po przejrzeniu grup elementów dla danej kategorii wybierz ten, który Ci odpowiada.
Po przeniesieniu go na stronę w odpowiednie miejsce ukaże się gotowy do edycji element.
Jeżeli potrzebujesz dowiedzieć się więcej o grupach elementów, kliknij tutaj.
Dynamiczne położenie i rozmiar elementów
Sekcja położenie i rozmiar w wersji PRO pozwala włączyć rozmiar oraz pozycję elementów w jednostkach względnych %, vh i vw.
Dzięki temu zaawansowani użytkownicy mogą mieć pełną kontrolę nad położeniem i rozmiarem elementów względem wielkości ekranu.
Możliwości wykorzystania tej funkcji jest bardzo wiele i nie da się opisać wszystkie.
Jednym z najbardziej pożądanych efektów była możliwość dodania elementu na cały ekran w taki sposób, aby na dowolnej wielkości ekranu element był widoczny w ten sam sposób.
Wcześniej było to trudne to zrobienia lub niemożliwe przy zmianach wielkości ekranu.
Elementy były ucinane lub nie widoczne w pełni.
Teraz jest to możliwe do zrobienia w kilku prostych krokach.
Jak wykorzystać tę nowość?
Możliwości wykorzystania tej nowości jest mnóstwo.
W naszym wypadku będzie to zdjęcie na cały ekran strony.
Po wejściu się do kreatora wybierz element który Cię interesuje.
Bo wybraniu elementu wybierz Zmień wygląd.
W wyświetlonym z prawej strony panelu znajdź sekcję Położenie i rozmiar obok którego pokazała się nasza najnowsza opcja PRO.
Po zaakceptowaniu przełączenia na PRO ukaże Ci się możliwość zmiany jednostki i możliwość pozycjonowania elementów.
W naszym wypadku chcemy, aby zdjęcie wyświetlało się zarówno na pełną wysokość i szerokość ekranu.
Dlatego wybieramy jednostęk VW (czyli viewport width).
Jednostka ta oznacza jeden procent widocznego rozmiaru płaszczyzny na której została wyświetlona dana strona internetowa.
Zależnie od wielkości ekranu, jednostka ma różną wartość i dobiera element dokładnie tak samo dla każdej płaszczyzny.
Chcemy, aby nasze zdjęcie było zawsze widoczne na cały ekran.
Dlatego zarówno w szerokości jak i wysokości wpisujemy 100.
W ten sposób niezależnie do wielkości ekranu, nasze element będzie zawsze widoczny w dokładnie taki sam sposób.
To tylko jeden ze sposobów na wykorzystanie tej funkcji!
Możliwości jest znacznie, znacznie więcej.
3 kwietnia
Poprawa infrastruktury i podniesienie poziomu dostępności usług WebWave
Przez ostatnie miesiące bardzo intensywnie pracowaliśmy nad poprawą infrastruktury i poziomu dostępności WebWave. Wykonaliśmy szereg czynności, które miały na celu zmniejszenie ilości awarii, a w przypadku wystąpienia awarii zmniejszenie ich wpływu. Przebudowaliśmy całą infrastrukturę serwerową, zwiększyliśmy kilkukrotnie moc obliczeniową, zwielokrotniliśmy kluczowe punkty infrastruktury i usunęliśmy wąskie gardła w samej aplikacji. Dodatkowo, aby awarie wychwytywać jeszcze przed ich wystąpieniem stworzyliśmy dodatkowy poziom monitoringu usług, który zgłasza problemy na długo zanim doprowadzą one do niedostępności usług. Przeprowadzone prace pozwoliły uzyskać 100% dostępności zarówno aplikacji WebWave jak i poczty email w mijającym miesiącu, czyli w 03.2019.
Oczywiście nie jest możliwe, aby stale utrzymać 100% dostępności usług. Naszym długofalowym celem jest dostępność na poziomie 99,95%. Od początku 2019 roku dostępność aplikacji to 99,9478%, a dostępność email na poziomie 99,7149%.
Patrząc od początku 2018 roku do końca 03.2019 dostępność jest dostępność aplikacji jest na poziomie 99,9478%, a dostępność email na poziomie 99,7149%.
Będziemy dalej pracować, aby nie tylko jakość oferowanych przez nas usług, ale także ich dostępność była możliwie jak najwyższa. Aby ułatwić wam monitorowanie tej dostępności uruchomiliśmy nową stronę na bieżąco pokazującą status naszej aplikacji. Strona została uruchomiona w lutym i nie prezentuje awarii, które wystąpiły wcześniej. Ale obecnie i w przyszłości można sprawdzać na niej wszelkie informacje na temat niedostępności usług wraz z ich aktualnym statusem i opisem. Wszystkie te informacje dostępne są pod adresem https://status.webwavecms.com
2 kwietnia
Dostęp do menu drugiego poziomu przez użytkownika CMS
Użytkownicy z dostępem Redaktora naczelnego i Redaktora uzyskali nowy, poprawiony dostęp.
Teraz mają bezproblemową możliwość edycji menu do drugiego poziomu.
Jak wykorzystać tę nowość?
Zaloguj się do panelu CMS.
Znajdź i wybierz ikonę edycji menu.
Wybierz element menu, którego przemieszczenie Cię interesuje.
Możesz go teraz przenosić do drugiego poziomu.
Kliknij "Zapisz".
Oto uzyskany przez nas efekt.
Możliwość edycji przycisku "Dodaj do koszyka" z poziomu CMS
Ważna nowość dla wszystkich użytkowników CMS.
Prowadzenie sklepu jeszcze nigdy nie było tak wygodne!
Można w intuicyjny sposób edytować produkty w przycisku "Dodaj do koszyka". Dzięki tej możliwości z łatwością podmienisz teksty, cenę i grafikę każdego produktu.
Jak wykorzystać tę nowość?
Zaloguj się do panelu CMS swojej strony.
Aktualnie nasz koszyk wygląda w ten sposób.
Znajdź jeden z przycisków edycji "Dodaj do koszyka".
W oknie możesz zmienić napisy, cenę i miniaturę produktu.
Teraz po naciśnięciu na "Dodaj do koszyka" nasz koszyk zmienił treści i grafikę.
22 marca
Ulepszona funkcja sprawdzania statystyk
Od teraz zarówno z poziomu kreatora, jak i poprzez panel edycji treści CMS można sprawdzić statystyki strony.
Kompletną nowością jest dodanie opcji sprawdzania statystyk dla użytkowników CMS, którzy wcześniej nie mieli możliwości sprawdzania statystyk.
Jak wykorzystać tę nowość?
Zaloguj się do WebWave i wejdź w do Panelu Webmastera.
Przejdź do Edytora i w górnym panelu wybierz Ustawienia.
Następnie z listy wybierz Statystyki.
Nowy domyślny layout wzoru artykułu
Teraz wszyscy użytkownicy WebWave mogą korzystać z nowego i odświeżonego layoutu artykułu.
Jest on teraz wygodniejszy, ładniejszy i bardziej użyteczny.
Jak wykorzystać tę nowość?
Wejdź do Panelu Webmastera i utwórz dodaj nowy artykuł.
Wybierz dodaj nowy artykuł.
14 marca
Nowy wygląd okna edycji tekstu w WebWave
Od dzisiaj wszyscy użytkownicy WebWave mogą skorzystać z nowego okna edycji tekstu w WebWave.
Zachowuje ono funkcje poprzedniej wersji i wygląda ono o wiele lepiej :).
Jak wykorzystać tę nowość?
Zaloguj się do WebWave i wejdź do Panelu Webmastera.
Zacznij edytować stronę i kliknij na element tekstowy na stronie lub wybierz „Edytuj zawartość” w menu elementu.
Nowe funkcje kopii zapasowych w WebWave
Niedawno wprowadziliśmy funkcję przywracania kopii zapasowej każdej strony zrobionej w WebWave.
Od dzisiaj wszyscy użytkownicy z aktywnym Pakietem Premium mogą samodzielnie tworzyć kopie zapasowe swoich stron i odzyskiwać zarówno zapisane jak i opublikowane wersje strony z ostatnich 30 dni.
Możliwość przywrócenia zapisu z kreatora
- kopia wykonana ręcznie (jedna kopia, stworzenie nowej nadpisuje stworzoną wcześniej);
- kopie ostatnich 5 zapisów i auto-zapisów;
- kopie zapisów z ostatnich 7 dni (jeden najstarszy zapis z każdego dnia);
- najstarszy zapis z przedziału 7-14 dni;
- najstarszy zapis z przedziału 15-21 dni;
- najstarszy zapis z przedziału 22-30 dni.
Przywrócenie strony opublikowanej
- ostatnia publikacja;
- publikacje z ostatnich 7 dni (jedna najstarsza publikacja z każdego dnia).
- najstarsza publikacja z przedziału 7-14 dni;
- najstarsza publikacja z przedziału 15-21 dni;
- najstarsza publikacja z przedziału 22-30 dni.
Działanie funkcji przywracania kopii zapasowej dla darmowych stron pozostaje bez zmian.
Jak wykorzystać tę nowość?
Wejdź do Panelu Webmastera i zacznij edytować jedną ze stron.
Jeśli Twoja strona ma aktywny Pakiet Premium, możesz utworzyć kopię zapasową ręcznie lub przywrócić jeden z utworzonych wcześniej backupów.
6 marca
Nowy wygląd okna podglądu strony
Od dzisiaj wszyscy użytkownicy WebWave mogą korzystać z nowego okna podglądu strony w kreatorze.
Podgląd strony służy sprawdzeniu tego, jak wyglądają efekty zmian wprowadzonych na stronie – bez wychodzenia z kreatora.
Jak wykorzystać tę nowość?
Zaloguj się do WebWave i wybierz stronę, którą chcesz edytować w Panelu Webmastera.
Żeby skorzystać z nowego okna podglądu strony kliknij na ikonę w prawym górnym rogu kreatora.
W nowym oknie możesz podejrzeć zmiany w każdym z widoków responsywnych strony.
Możesz opublikować stronę lub wrócić do kreatora i dalej edytować stronę.
Wystarczy, że klikniesz w przycisk „Powrót do kreatora”.
28 luty
Duża nowość w sklepie internetowym w WebWave – dodawanie przycisku „Dodaj do koszyka” do artykułów
Od dzisiaj wszyscy użytkownicy WebWave mogą dodać do swojej strony jeszcze bardziej rozbudowany sklep internetowy!
Dzięki wprowadzeniu zmian w ustawieniach artykułów możesz połączyć możliwości Listy artykułów i sklepu.
Ta nowość pozwala dodać do Wzoru artykułu przycisk „Dodaj do koszyka” i edytować produkty w każdym nowym artykule opartym o ten konkretny szablon.
Możesz dzięki temu jeszcze łatwiej dodawać nowe produkty i dzielić je na kategorie oraz zautomatyzować proces porządkowania produktów w sklepie internetowym.
Jak wykorzystać tę nowość?
Logujesz się do WebWave i w Panelu Webmastera wybierasz stronę, którą chcesz edytować.
Musisz zacząć od stworzenia nowego Wzoru artykułów.
Układasz obiekty w szablonie tak, jak chcesz (z dokładnością do 1 piksela!).
Dodajesz do szablonu przycisk „Dodaj do koszyka”. Musisz uzupełnić opis produktu we wzorze artykułu.
Jeśli chcesz zmienić nazwę szablonu, to zrobisz to w ustawieniach artykułu w Panelu ustawień.
Jeśli chcesz ukryć we wzorze artykułu z produktem datę. Wystarczy że wyłączysz jego widoczność we wszystkich widokach responsywnych strony.
Żeby dodać kolejne produkty do swojego sklepu internetowego wystarczy że stworzysz nowy artykuł oparty o zrobiony przed chwilą szablon.
Uzupełniasz opis, dodajesz grafikę i możesz edytować produkt, który dodasz do koszyka.
Tak przygotowaną stronę z produktem możesz zaprezentować w Liście artykułów.
Możesz wykorzystać do tego filtrowanie po kategoriach w Liście artykułów. Musisz jednak najpierw stworzyć nową kategorię dla wpisów z produktami.
W ustawieniach Listy artykułów wybierz kategorię, do której przyporządkowane są kolejne wpisy. Możesz też edytować układ, wygląd i wielkość Listy artykułów.
A sam sklep internetowy w WebWave, oparty o artykuły, może wyglądać tak.
Zobacz jak możesz zrobić sklep internetowy w WebWave.
- poradniki w Bazie Wiedzy WebWave
- poradnik "Jak zrobić własny sklep internetowy"
- webinar o tworzeniu sklepu internetowego:
Zaloguj się do Panelu Webmastera i dodaj sklep do swojej strony!
13 luty
Przyśpieszenie ładowania stron zrobionych w WebWave
Wprowadziliśmy dzisiaj ważną poprawkę związaną z przyśpieszeniem ładowania stron internetowych w WebWave.
Efekt widzą wszyscy użytkownicy – strony zrobione w WebWave ładują się znacznie szybciej.
Ta zmiana najbardziej poprawi szybkość ładowania dużych stron (z dużą liczbą grafik i treści).
Jest to kolejna ważna poprawka, która pomaga przyśpieszyć strony tworzone w WebWave (po lazy loading oraz możliwości ręcznej optymalizacji kodów JS na stronie).
Jak wykorzystać tę funkcję w WebWave?
Tę funkcję wprowadziliśmy dla wszystkich opublikowanych stron zrobionych w WebWave.
7 luty
Opóźnienie ładowania kodów JavaScript
Żeby jeszcze bardziej przyspieszyć ładowanie stron zrobionych w WebWave dodaliśmy funkcję wczytywania dodanych do strony obiektów JavaScript na końcu.
Dzięki temu sama strona pokaże się jeszcze szybciej, a na jej końcu załaduje się obiekt dodany przez twórcę strony.
Ta funkcja, w połączeniu z lazy loading, znacznie przyspiesza ładowanie stron zrobionych w WebWave.
Jak wykorzystać tę funkcję?
Zaloguj się do Panelu Webmastera i zacznij edytować stronę.
W Panelu ustawień, w zakładce Strona, znajdziesz checkbox „Ładuj kod JS na końcu”. Jeśli masz na swojej stronie jakieś skrypty – zaznacz tę opcję. Dzięki niej strona ze skryptami załaduje się jeszcze szybciej.
Potem naciśnij Publikuj i gotowe.
Poprawa bezpieczeństwa poczty w WebWave (generowanie kluczy DKIM)
Maile wysyłane z poczty w WebWave będą miały generowane automatycznie klucze DKIM. Dzięki temu maile będą powiązane jednoznacznie z domeną.
Ta funkcja znacznie podwyższa wiarygodność wysyłanych maili.
17 stycznia
Szerokość 100% dla pól tekstowych
Od dzisiaj pola tekstowe w WebWave mogą mieć, jak duża część innych elementów, szerokość 100%.
Oznacza to jedno – jeszcze więcej możliwości w tworzeniu świetnych stron i atrakcyjnych pól tekstowych.
Jak wykorzystać tę nowość?
Zaloguj się do Panelu Webmastera i zacznij edytować stronę.
Wybierz pole tekstowe. W menu edycji elementu możesz zaznaczyć „Szerokość 100%”.
Po kliknięciu w nie pole tekstowe rozszerzy się na 100% szerokości strony.
9 stycznia
Automatyczne RWD domyślnych elementów w WebWave!
Żeby jeszcze bardziej ułatwić pracę nad tworzeniem responsywnych stron internetowych dodaliśmy do naszego kreatora nową funkcję – automatyczne RWD domyślnych elementów w WebWave (galeria, slider, lightbox, pole tekstowe, menu, mapa, wideo, element HTML, newsfeed, komentarze, formularz kontaktowy).
Ta nowość działa w bardzo prosty sposób – kilkanaście najczęściej używanych elementów w WebWave będzie automatycznie dostosowywać się do szerokości ekranu.
Innymi słowy – menu klasyczne automatycznie zamieni się w hamburgera na węższych ekranach, lista artykułów odpowiednio się „zwinie”, a galeria lightbox dostosuje się do szerokości ekranu (zarówno jeśli chodzi o układ, jak i liczbę obrazów w rzędzie). Wystarczy tylko ustawić je tam, gdzie trzeba i gotowe!
Oczywiście ta funkcja nie wpłynie na te elementy, które już są na Twojej stronie w WebWave :).
Jak wykorzystać tę funkcję?
Zaloguj się do WebWave i zacznij edytować stronę.
Dodaj jeden ze standardowych elementów w WebWave i zobacz jak dopasowuje się on do szerokości kolejnych widoków RWD.
Znajdź prezent na tej stronie
Twój kod rabatowy na nową stronę:
Przejdź do Ustawień konta.
Następnie rozwiń kartę Kody Rabatowe.
Wpisz kod i kliknij Dodaj.
Zobacz najnowsze zmiany wprowadzone do kreatora stron www WebWave
Mniejsze zmiany wprowadzamy w kreatorze stron internetowych WebWave prawie codziennie. Większe modyfikacje wprowadzane są kilka razy w miesiącu. Wszystko po to, abyś mógł tworzyć strony internetowe o dokładnie takiej szacie graficznej, jak chcesz.
Nowości w roku:
POZNAJ NAS BLIŻEJ W SIECI
Polub nasz profil na Facebooku, aby otrzymywać powiadomienia o nowych funkcjach, postach na blogu, szkoleniach i materiałach edukacyjnych.
Ta strona została stworzona w całości przy użyciu naszego kreatora stron www WebWave. Na tej stronie wykorzystujemy ciasteczka. Dowiedz się więcej.
MATERIAŁY
WEBWAVE
DLA KLIENTÓW
OFERTA
KREATOR
KONTAKT
contact@webwavecms.com
+48 731 395 898
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.