20 grudnia
Możliwość zamówienia jednej faktury zbiorczej z całego miesiąca
Jeśli kreator stron www wykorzystujesz do czegoś więcej, niż tylko tworzenia własnej strony internetowej na pewno ucieszy Cie możliwość zamówienia jednej faktury zbiorczej za wszystkie płatności dokonane w danym miesiącu. Dzięki temu zamiast kilkudziesięciu faktur będziesz mógł zaksięgować tylko jedną.
Jak wykorzystać tę nowość?
Aby zamówić fakturę zbiorczą otwórz swój panel webmastera, przejdź do ustawień konta i rozwiń opcję Dane do faktury. Jeśli zaznaczysz tutaj Faktury zbiorcze nie będziesz otrzymywał osobnej faktury do każdej dokonanej płatności w kreatorze stron WebWave, tylko na koniec każdego miesiąca otrzymasz jedną fakturę.
Pobieranie faktur z panelu webmastera
Aby ułatwić księgowość od dziś wszystkie nowo wystawione faktury będą dostępne w Twoim panelu webmastera w ustawieniach konta. Nie będziesz już musiał przeszukiwać swojej skrzynki mailowej w poszukiwaniu faktury za strony internetowe albo domeny, wszystko znajdziesz bezpośrednio w kreatorze WebWave.
Jak wykorzystać tę nowość?
Aby pobrać fakturę otwórz swój panel webmastera, przejdź do ustawień konta i rozwiń opcję historia płatności. Tutaj znajdziesz faktury za wszystkie płatności dokonane od 20.12.2016
15 grudnia
Foldery w bibliotece mediów
W bibliotece mediów można przechowywać setki, albo nawet tysiące zdjęć i innych plików. Jednak w miarę, jak strona internetowa rośnie możemy mieć problemy z utrzymaniem porządku w swoich plikach. Aby temu zaradzić rozbudowaliśmy kreator stron internetowych o możliwość tworzenia folderów w bibliotece mediów.
Aby wykorzystać tę nowość
Otwórz bibliotekę mediów i dodaj w niej nowy folder. Nadaj folderowi wygodną nazwę dwukrotnie klikając z tekst pod ikoną folderu. Przenieś do tego folderu dowolną ilość plików.
Optymalizacja otwierania kreatora
Gdy strona internetowa składa się w setek zdjęć jej otwarcie do edycji w kreatorze stron www WebWave potrafiło zająć kilka minut - ładowanie zdjęć do biblioteki mediów trwało po prostu bardzo długo. Poprawiliśmy sposób, w jaki zdjęcia są ładowane do biblioteki, dzięki czemu kreator otwiera się znacznie, znacznie szybciej
Jak wykorzystać tę nowość?
Aby wykorzystać tę nowość w kreatorze stron internetowych nie musisz nic robić. Kreator stron będzie się po prostu znacznie szybciej otwierał.
Możliwość ustawienia dopasowania obrazu osobno dla każdego trybu RWD
Tworząc stronę internetową na różne urządzenia często jest potrzeba ustawienia innego dopasowania obrazu dla różnych ekranów i trybów RWD. Od teraz jest już taka możliwość w WebWave.
Jak wykorzystać tę nowość?
Dodaj na stronie obraz. W panelu dolnym ustaw mu jakiś rodzaj dopasowania. Następnie przejdź na inny tryb RWD i zmień rodzaj dopasowania obrazu. Wróć na poprzedni tryb RWD. Zobaczysz, że dopasowanie obrazu może być różne w różnych trybach.
1 grudzień
Rotacja elementów
Nadszedł czas na nową, bardzo ułatwiającą pracę funkcję. Już teraz możesz dowolnie rotować elementy, obracając je o 360 stopni. Pomyśl jak łatwo dodając np. nową ikonę lub strzałkę będziesz mógł ją obrócić w dowolnym kierunku bez użycia dodatkowych programów.
Aby wykorzystać tę nowość
Dodaj dowolny element lub obrazek. Kliknij w niego i użyj ikony obrotu. Teraz możesz wygodnie obracać elementy wokół własnej osi. Jeżeli chcesz anulować rotację wystarczy kliknąć przycisk "resetuj rotację", który znajduje się nad przyciskiem rotuj.
Wygodniejsze kopiowanie elementów
Od teraz kopiując element nie musisz się martwić, że jeden będzie po skopiowaniu nachodził na drugi. Skopiowany element pojawi się w lekkim odstępie od kopiowanego obrazu, co ułatwi i przyśpieszy pracę w kreatorze.
Jak wykorzystać tę nowość?
Skopiuj wybrany element i zaobserwuj jak skopiowany element pojawi się obok oryginalnego.
Opcja wyłączania raportów tygodniowych dla poszczególnych stron
Opcja wyłączania raportów tygodniowych dla poszczególnych stron
Teraz nie musisz już dostawać raportów dla każdej stworzonej przez siebie strony. Istnieje już opcja aby wyłączyć raporty dla każdej stronie oddzielnie w Twoim panelu webmastera.
Jak wykorzystać tę nowość?
Aby wykorzystać tę nowość wejdź w swój panel webmastera i kliknij przycisk statystyki.
Następnie odznacz przycisk "wysyłaj tygodniowe raporty wizyt na stronie"
21 listopad
Cztery nowe efekty przejścia w galerii
Z dniem dzisiejszym w galerii można ujrzeć nowe efekty przejścia. Dzięki większej ilości animacji mamy możliwość lepszego dostosowania strony do naszych oczekiwań. Obecnie mamy do dyspozycji: eksplozja, wiatrak, drzwi i spadek.
Aby wykorzystać tę nowość
Wchodząc w "właściwości elementu", wybieramy "ustawienia galerii / slidera", w wysuwanym polu wyboru "animacja" decydujemy o sposobie animowania zdjęć podczas przejść.
"Nowości" w panelu webmastera
Od dziś w panelu webmastera będą widoczne nowinki dotyczące kreatora. Teraz każdy będzie miał jasny i wygodny podgląd, do bieżących zmian oraz poprawek.
Gdzie odnaleźć ten panel?
Wchodzimy do panelu webmastera, po prawej stronie na szarym tle znajdują się wspomniane informacje dotyczące nowości.
1 listopad
Przezroczyste tło elementów
Od teraz tworząc tło dowolnie wybranego przez Ciebie elementu, możesz sprawić, że stanie się ono przezroczyste. Wybieraj elementy i ustawiaj ich przezroczystość, taką, jaką właśnie potrzebujesz dla swojej strony.
Jak wykorzystać tę nowość?
Aby, wykorzystać tę nowość dodaj dowolny element i ustaw w nim tło elementu. Następnie przejdź do wyboru koloru znajdującego się w dolnym panelu i wybierz kolor oraz przezroczystość swojego tła.
Następnie przejdź na dolny panel:
i przejdź do menu...
Galeria, slider i lightbox pojawiają się wypełnione przykładowymi zdjęciami.
Od teraz dodając, któryś z wyżej wymienionych elementów takich jak slider, galerię lub lightbox, pojawiają się one od razu ze wstępnie uzupełnionymi obrazami. Teraz cieszyć się możesz nowymi przyjemnymi zdjęciami krajobrazów zaraz po dodaniu galerii slidera lub lightboxa.
Jak wykorzystać tę nowość?
Aby, wykorzystać tę nowość należy dodać podany wyżej element. Zdjęcia automatycznie dodadzą się do wstawionej funkcji.
Wybierz dowolny element...
Ciesz się dodanymi od razu przykładowymi obrazami.
19 październik
Efekt parallax w tle elementu
Od dziś dostępne jest już ustawienie bardzo modnego efektu tła parallax, czyli płynnego przewijania strony z wykorzystaniem większości elementów. Jest to bardzo ciekawa animacja, która powoduje asynchroniczne przesuwanie tła w danym elemencie, względem całej strony.
Aby wykorzystać tę nowość
1. Wybierz dowolny element np. kształt.
2. Wejdź w "właściwości elementu", dodaj grafikę z tłem następnie wejdź w "dostosuj obraz tła".
3. Ustaw wartość parallaxy. Wartości te można dowolnie zmieniać od 0 do 200%(procent) bądź też px(pixeli).
Tło parallaxy można także odpowiednio dostosować pod względem osi X,Y oraz dopasowania.
Dodawanie zdjęć z pulpitu - drag&drop
Już, teraz kiedy chcesz dodać zdjęcie lub inny element znajdujące się na twoim pulpicie, wystarczy, że złapiesz dowolny element i przeniesiesz do edytora WebWave. Twój element doda się automatycznie do strony bez potrzeby otwierania biblioteki mediów.
Jak wykorzystać tę nowość?
Pierwszą czynnością jest zmiejszenie szerokość naszej przeglądarki, tak abyśmy widzieli pliki na naszym pulpicie. Zaznaczamy obiekt i trzymając przeciągamy do edytora. Po wszystkim, plik zostanie automatycznie dodany do twojej galerii multimediów.
Twarda spacja
Twarda spacja to specjalny znak niczym nieodbiegający od zwykłej spacji. Mimo to sposób interpretacji przez program jest zupełnie inny niż zwykłej. Twarda spacja jest to znak biały uniemożliwiający łamanie tekstu w danym miejscu. Dzięki tej funkcjonalności sprawimy by przyimki i spójniki nie pozostawały same na końcu wiersza, co powszechnie jest interpretowane za błąd ortograficzny.
Jak wykorzystać tę nowość?
Chcąc wstawić spacje w element tekstowy stosujemy skrót klawiszowy: ctrl+space
Możliwość włączenia i wyłączenia edycji RWD
Administracja danymi poglądami została usprawniona dzięki wprowadzeniu ustawień w edycje RWD. Od teraz znacznie prościej i czytelniej można decydować o widokach RWD . W momencie gdy dekoncentruje cie widok dodatkowych możliwości zawsze możesz je wyłączyć.
Jak wykorzystać tą nowość?
1. W prawym górnym rogu klikamy w ikonę odpowiadającą za ustawienia RWD, następnie wybieramy "trybiki" jako przejście do dalszych ustawień.
2. W sekcji "Włącz edycje RWD" wybieramy interesującą nas akcje "włącz/wyłącz"
12 październik
Dostępność strony przy pomocy hasła
W właściwościach każdej podstrony można zmienić jej dostępność, tak by nikt niepowołany nie mógł na nią wejść. Będzie ona dostępna tylko z wykorzystaniem twojego unikalnego hasła.
Aby wykorzystać tę nowość
Wejdź na dowolną podstronę, w lewym dolnym rogu wejdź w "właściwości strony", przechodząc do sekcji "ustawienia publikacji" wybieramy w polu dostępność: hasło.
Od teraz odwiedzający naszą stronę zobaczą panel logowania, przez który nie przejdą bez znajomości "naszego" specjalnego kodu dostępu.
Szybsze przenoszenie elementów do stopki
Wraz z obecną aktualizacją, zostało wprowadzone udogodnienie mające na celu szybsze dodawanie elementów do stopki. Z dniem dzisiejszym będzie się pojawiać pozioma linia wyznaczająca granicę stopki, dzięki której elementy przylegające do niej otrzymują dodatkową ikonę.
Jak wykorzystać tę nowość?
Aby korzystać z tej nowości należy dodać dowolny element do stopki. Następne elementy które będziemy przyciągać do poziomej przerywanej linii oznaczającej granice otrzymają dodatkową ikonę, umożliwia ona natychmiastowe przeniesienie do stopki. Działa to tak samo w drugą stronę, przywracając ją jako element strony.
28 września
Możliwość zarejestrowania domen UK na rok
Już teraz specjalnie dla was stworzyliśmy możliwość zarejestrowania swojej domeny UK tylko na rok. Wcześniej istniała jedynie możliwość zarejestrowania domeny UK na minimum dwa lata. Teraz nie musisz deklarować się na tak długi okres wybierając krótszy czas działania domeny.
Aby wykorzystać tę nowość
Aby w kreatorze stron www WebWave zarejestrować nową domenę uk, otwórz panel webmastera i w ustawieniach wybranej strony internetowej wybierz opcję "adres strony". W otwartym oknie, w części "Rejestruję nową domenę" wpisz nazwę domeny, którą chcesz zarezerwować i kliknij guzik "Sprawdź". Jeśli domena jest wolna pojawi się możliwość jej rezerwacji oraz cena. Kliknij guzik "Zarejestruj.Następnie przejdziesz do okna płatności. Po dokonaniu wpłaty domena zostanie automatycznie zarejestrowana i skonfigurowana. Pamiętaj jednak, że po zarejestrowaniu domeny do serwerów DNS wprowadzane są nowe dane i propagacja tych zmian w internecie może potrwać maksymalnie 24 godziny. Jeśli więc Twoja strona nie wyświetli się od razu pod swoją nową domeną, wystarczy, że chwilę poczekasz i wszystko samo zadziała.
Możliwość edycji filmu w panelu CMS
Od teraz możesz nie tylko dodać element video do swojej strony, ale również pozwolić swoim klientom na jego edycje korzystając z panelu CMS.
Jak wykorzystać tę nowość?
Aby skorzystać z tej funkcji: należy po dodaniu elementu video, pozwolić na edycję klikając w prawym górnym rogu ikonkę "CMS". Teraz klient będąc w panelu CMS może dowolnie edytować video korzystając z nowego i przejrzystego menu wyświetlającego się na dole elementu. Jeżeli chcesz dowiedzieć się więcej o edycji wideo kliknij tutaj.
Możliwość dokonania płatności kartą kredytową
Ostatnia z trzech wprowadzonych funkcji dotyczy możliwości podłączenia płatności kartą kredytowa do swojego konta i skorzystanie z wygodnej formy płatności za swój pakiet. Podłączając kartę nie musisz pamiętać o zbliżającym się terminie płatności. System automatycznie będzie pobierać określoną kwotę pieniędzy gdy będzie zbliżać się odpowiedni czas.
Jak wykorzystać tę nowość?
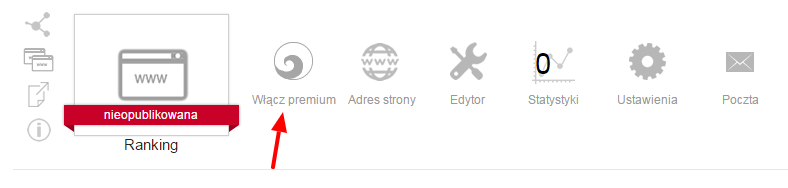
Aby skorzystać z tej nowości kliknij przycisk " włącz premium" w panelu Webmastera.

20 września
Możliwość dopasowania obrazu w tle elementu
Od teraz możesz nie tylko dodawać tło do każdego elementu, ale również dostosować go według własnych upodobań co do piksela. Dostosuj tło korzystając z 3 dostępnych funkcji takich jak: powtarzanie obrazu, dopasowanie, oraz pozycja tła w pikselach i miej pełną swobodę w tworzeniu.
Aby wykorzystać tę nowość
Dodaj dowolny element, czyli np. przycisk i wybierz obrazek tła. Następnie kliknij przycisk "dostosuj obraz tła" aby przejść do nowego menu. Tutaj wybierz opcje powtarzaj w osi X lub Y, jeżeli chcesz, aby obrazek tła powtarzał się w pionie, lub poziomie. Wybierając dopasowanie możemy automatycznie dostosować obraz do wielkości elementu wybierając opcje: dostosuj, skaluj, rozciągnij lub oryginalny rozmiar obrazka.Ostatnią, ale dającą największą swobodę opcją jest pozycja tła, którą można określić w pixelach, jak i procentach. Wybierz pozycje X i Y i ciesz się jak obrazek idealnie dopasowuje się do Twojego tła.
Możliwość dodania elementu "Odtwarzacz Video"
Teraz, aby dodać film do swojej strony nie musisz już więcej dopisywać kodu. Wystarczy, że dodasz nowy element, jakim jest Odtwarzacz Video. Następnie wybierz dowolny link z YouTube, Vimeo lub skorzystaj ze Twojej biblioteki mediów i ciesz się nowym video na swojej stronie.
Jak wykorzystać tę nowość?
Aby skorzystać z tej funkcji: kliknij przycisk plusa w bocznym menu, a następnie wybierz przycisk "Odtwarzacz Wideo". Przechodząc do dolnego menu i dodaj link swojego filmiku lub wybierz go z biblioteki mediów. Wideo możesz dowolnie edytować wybierając opcje odtwarzania automatycznie, zapętlania, ukrywania ikon oraz ustawienia szerokości na sto procent.
8 września
Możliwość ustawienia wielkości zdjęcia umieszczonego w elemencie tekstowym w zależności od trybu RWD
Tworząc artykuł bardzo dobrze zapełnić go zarówno treścią jak i obrazem. Teraz umieszczając obraz pomiędzy akapitami nie ma potrzeby martwić się o jego wielkość, ponieważ teraz można dopasować ją do różnych trybów RWD.
Aby wykorzystać tę nowość
Po dodaniu obrazka do tekstu, gdy chcemy zmienić jego wielkość najpierw musimy włączyć menu edycji obrazka. Robimy to klikając dwukrotnie w obrazek. Następnie wybieramy dowolną wielkość obrazka dostosowaną do trybu na jakim pracujemy. Przechodząc do kolejnego trybu RWD możemy w ten sam sposób wybrać całkiem inną wielkość bez obawy, że zmieni się ona na innych trybach.
Ukrywanie elementu w poszczególnych trybach
Teraz ukrywając element w wybranym trybie RWD automatycznie ukrywa się on również na wszystkich mniejszych trybach. Czyli np. ukrywając element na trybie "Tablet" ukrywamy go również w "Telefonie poziomo" oraz "Telefonie pionowo". Uwaga opcja ta nie działa gdy jesteśmy na w największym trybie edycji - komputerze.
Jak wykorzystać tę nowość?
Aby wykorzystać tę nowość należy po zaznaczeniu elementu w danym trybie wcisnąć klawisz "Delete" i obserwować jak automatycznie element ukrywa się w niższych trybach RWD. Uwaga wciskając klawisz "Delete" będąc w najwyższym włączonym trybie RWD nasz element nie jest ukrywany, lecz usuwany.
Ustawienie innej wielkości interlinii w różnych trybach RWD
Teraz edytując treść można ustawić różną wielkość interlinii dla każdego z trybów RWD osobno.
Jak wykorzystać tę nowość?
Aby wykorzystać funkcje należy edytować interlinie dodanego tekstu dla każdego z trybów RWD i gotowe.
30 sierpnia
Animacje elementów
Dodanie animowanych elementów do naszej strony internetowej pozwala małym kosztem osiągać zaskakujący efekt. Jeśli dodacie do tego odrobinę więcej pracy oraz własnej kreatywności, będziecie mogli stworzyć całkowicie nowe i niepowtarzalne projekty lub odświeżyć te starsze.
Aby wykorzystać tę nowość
Aby dodać animacje do danego elementu kliknij na niego i w dolnym menu naciśnij przycisk "włącz" przy polu "Animacja pokazania".Po włączeniu animacji można dowolnie ją edytować klikając w przycisk "dostosuj". Edytując element możesz ustalić typy, kierunek, parametry ruchu, start animacji oraz funkcje wygładzająca. Wszystko zgodnie z tym, czego wymagasz od animacji.
Możliwość dodania własnej grafiki do Slidera
Nowość ta pozwala na jeszcze większa swobodę w tworzeniu. Szczególnie gdy chcemy zmienić wygląd naszego slidera. Teraz możesz zmieniać wygląd strzałek lub dodać dowolnie inną grafikę, którą można przewijać zdjęcia ze slidera.
Jak wykorzystać tę nowość?
Aby skorzystać z tej funkcji: należy najpierw dodać slider'a, a następnie przejść do dolnego paska do "Ustawienia galerii/slidera" i kliknąć "wyświetlane elementy". Przy punkcie strzałki wybieramy grafikę dla naszego slidera z biblioteki mediów. Możemy również wybrać czy nasza grafika ma przyjąć oryginalny kształt, czy dopasować się do wielkości strzałek.
Możliwość ustawienia szerokości elementu html na 100%
Ostatnia z trzech wprowadzonych funkcji dotyczy możliwości ustawienia elementu html na 100% strony. Teraz dodając np. film możemy sprawić, żeby wyświetlał się na całej naszej stronie bez względu na rozdzielczość ekranu.
Jak wykorzystać tę nowość?
Funkcje tę możemy uaktywnić, dodając element html, najeżdżając na dolne pole "Położenie" i wybierając opcje szerokość na 100%.
20 lipca
Udostępnianie strony jako szablon
Tworzenie strony internetowej na podstawie darmowego szablonu to jedna z częściej wybieranych dróg przez użytkowników. Od teraz dajemy szansę naszym użytkownikom tworzenia własnych szablonów i dzielenia się nimi z innymi. Oczywiście 'nie ma nic za darmo'. Jeśli jakiś użytkownik zarejestruje się w WebWave korzystając z linka do Twojego szablonu to otrzyma 30% zniżki na zakup pierwszego pakietu Premium a ty będziesz otrzymywał prowizje w wysokości 30% od kwot, które taki użytkownik będzie wpłacał.
Przygotowaliśmy dla Ciebie pierwszy szablon, kliknij w link i zobacz jak to działa! http://webwavecms.com/webmasterPanel/templateSharing/qeie74
Aby wykorzystać tę nowość
Jeśli stworzyłeś już stronę, którą chcesz udostępnić jako szablon to po prostu kliknij w nowy przycisk, który pojawił się w panelu administracyjnym na lewo od miniaturki strony. Następnie zaznacz opcję "Udostępnij tę stronę innym jako szablon" i skopiuj link. Teraz zacznij go udostępniać wśród znajomych i czekaj na spływające prowizje. :)
Możliwość rejestracji domen na wiele lat
Dobra strona internetowa potrzebuje domeny. Musi być przecież jakiś adres, który po wpisaniu w przeglądarkę przekieruje nas dokładnie tam gdzie chcemy. Rejestrować swoją domenę w WebWave można już od dawna. Są jednak użytkownicy, którzy z różnych przyczyn muszą zarejestrować swoją domenę na dłużej niż jeden rok. Powodów może być kilka. Rejestrują np. domenę ".uk" (która wymaga rejestracji na minimum dwa lata) lub po prostu chce mieć to z głowy i zapłacić z góry na 10 lat. Żeby ułatwić życie takim użytkownikom od dzisiaj można rejestrować wszystkie domeny na okres między 1 a 10 lat.
Aby wykorzystać tę nowość
Po prostu sprawdź dostępność nowej domeny w swoim panelu administracyjnym w WebWave i z listy rozwijanej wybierz na ile lat chcesz ją zarejestrować. System automatycznie przeliczy Twoją płatność i gotowe!
29 czerwca
Możliwość edycji treści w 4 widokach edycji: monitor, tablet, telefon pionowo, telefon poziomo.
Od teraz możesz tworzyć w pełni responsywne strony, a co za tym idzie dostosowywać wygląd do czterech różnych widoków, czyli: monitora komputera, tabletu, telefonu poziomo oraz telefonu pionowo. Panel widoczny po kliknięciu znacznie przyśpiesza swobodne przechodzenie między różnymi widokami.
Jak wykorzystać tę nowość?
Najedź kursorem myszy na ikonę widoków w prawym górnym rogu kreatora i ją kliknij. Przechodź do poszczególnych widoków wybierając jedną spośród 4 ikonek.
Możliwość zmiany parametrów elementów oraz tekstu osobno dla każdej wersji strony.
Dodając treść, obrazek lub inny element możesz dowolnie edytować jego wygląd inaczej na każdej z 4 wersji widoków. Pozwala to na doskonałe dopasowanie elementów do urządzenia, na jakim będziemy oglądać stronę.
Jak wykorzystać tę nowość?
Aby wykorzystać tę nowość dodaj dowolny element np. tekstowy i zmieniaj go na każdej wersji inaczej dostosowując: font, kolor, wielkość, przezroczystość, dokładnie tak jak potrzebujesz.
Artykuły będą automatycznie dodawane na wszystkich wariantach urządzeń
Artykuły będą automatycznie dodawane na wszystkich wariantach urządzeń
Dzięki responsywności Twoje artykuły będą automatycznie dodawane do wszystkich wersji strony. Nie będziesz już musiał dodawać każdego artykułu osobno.
Jak wykorzystać tę nowość?
Aby skorzystać z tej nowości dodaj kolejny artykuł w zakładce zarządzanie artykułami i sprawdź jak dodany został na wszystkich wersjach strony.
Różne wersje strony można publikować osobno i dopiero wtedy, gdy będą one gotowe.
Jeżeli nie uda Ci się znaleźć od razu czasu na utworzenie wszystkich wersji strony na 4 widokach, każdy widok możesz osobno edytować i publikować, gdy jest gotowy. Twoja mobilna strona (w starej wersji) będzie również dostępna dla klientów tak długo, jak zechcesz.
Jak wykorzystać tę nowość?
Twórz responsywne wersje twojej strony w takiej kolejności, jaka Ci odpowiada i publikuj je, wtedy kiedy zechcesz.
27 kwietnia
857 dostępnych rozszerzeń domen z całego świata (nowe domeny)
Domenę dla swojej strony internetowej możesz zarejestrować bezpośrednio w WebWave już od dawna. Teraz jednak znacznie poszerzyliśmy listę dostępnych rozszerzeń domen. Dzięki temu rejestrując adres dla swojej strony internetowej możesz puścić wodze fantazji i zarejestrować dokładnie taki, jak potrzebujesz. Jeśli więc np nagrywasz muzykę zarejestruj swoją domenę z rozszerzeniem .dj - są to domeny kraju Dżibuti i je również możesz już u nas zarejestrować bez żadnego problemu.
Aby wykorzystać tę nowość
Zarejestruj nową domenę dla swojej strony. Możesz to zrobić klikając w przycisk Adres strony. Zarejestrować domenę możesz też włączając dowolny pakiet premium dla swojej strony:
Zmiana nazwy kategorii artykułów oraz sortowanie listy kategorii artykułów po nazwie oraz ilości artykułów
Dzięki kategoriom artykułów w WebWave można tworzyć strony internetowe naprawdę pokaźnych rozwmiarów, na których artykuły wyświetlane w wielu różnych działach. Od dzisiaj zarządzanie kategoriami artykułów będzie znacznie wygodniejsze. Umożliwiliśmy zmianę nazwy kategorii artykułu. Jeśli na Twojej stronie jest wiele różnych kategorii artykułów docenisz też fakt, że możliwe jest już też sortowanie kategorii na liście po ich nazwie oraz po ilości artykułów, jakie są w danej kategorii
Jak wykorzystać tę nowość?
Po pierwsze otwórz listę kategorii:
Aby zmienić nazwę kategorii kliknij w nazwę tej kategorii, wpisz nową nazwę i zapisz zmiany klikając enter:
Aby sortować kategorię po ich nazwie, albo po ilości artykułów kliknij po prostu w nagłówek tabeli:
Placeholder daty i czasu w formularzu kontaktowym
Placeholder jest to tekst, który wyświetla się w polu formularza zanim użytkownik na stronie www to pole wypełni. Placeholder można wykorzystać na wiele różnych sposobów, jednym z nich jest stworzenie formularza bez etykiet, w którym opis poszczególnych pól jest stworzony właśnie w formie placeholderów.
Jak wykorzystać tę nowość?
Zaznacz formularz do edycji. Następnie jeszcze raz kliknij w pole do wstawienia tekstu. Gdy pole to oznaczy się niebieską ramką wpisz tekst placeholdera:
23 marca
Własny link w przycisku Lubię to!
Możliwość polubienia wybranej strony na Facebook lub podzielenia się informacją to ważna kwestia w tworzeniu stron internetowych. Gdy odwiedzający użytkownik napisze o Twojej stronie na swoim profilu na Facebook potrafi to zachęcić wielu nowych odwiedzających, żeby się z tą stroną zapoznać. W WebWave już od dawna była możliwość umieszczenia przycisku Lubię to! oraz wielu innych narzędzie społecznościowych. Możliwości te są opisane tutaj.
Tym razem postanowiliśmy ułatwić polubienie swojego profilu i dodać możliwość wstawienia własnego linku do strony w przycisku Lubię to! Jedną z najbardziej zauważalnych korzyści z tego wynikających będzie możliwość użycia przycisku Lubię to! do polubienia swojego profilu na Facebook.
Aby wykorzystać tę nowość
Dodaj do swojej strony www przycisk Lubie to! lub zaznacz przycisk, który dodałeś wcześniej. W panelu dolnym w polu "Polub" wybierz opcję "Własny URL". Pojawi się nowe pole Adres URL, w którym wpisz swój adres, który chcesz polubić. Może to być np. adres URL Twojego konta na Facebook:
Automatyczne przesyłanie mapy strony do indeksacji przez Google
Google i inne wyszukiwarki internetowe odwiedzają raz na jakiś czas strony internetowe i indeksują zmiany na nich wprowadzone. Niektóry strony www odwiedzane są częściej a inne rzadziej. Czasami jednak, szczególnie w przypadku nowych stron www, oczekiwanie aż robot przyjdzie i zaindeksuje zmiany może trwać wiele dni. Istnieje jednak sposób na przyspieszenie indeksacji strony www poprzez wskazanie robotom Google i innych wyszukiwarek, że wprowadziłeś na niej ostatnio zmiany. Dotychczas trzeba to było robić ręcznie. Od dzisiaj WebWave automatycznie, podczas każdej publikacji, zgłosi Twoją stronę do ponownego zaindeksowania w wyszukiwarkach internetowych. Dzięki temu informacje pokazywane w wynikach wyszukiwania Google będą szybciej aktualizowane.
Jak wykorzystać tę nowość?
Nie musisz nic robić - ta nowość działa automatycznie.
Połączenie z pocztą e-mail za pomocą protokołu IMAP
Jeśli korzystasz z zewnętrznego klienta pocztowego możesz łączyć się ze skrzynką pocztową za pomocą protokołu POP3 lub IMAP. Różnica jest taka, że przez IMAP nie pobierasz wiadomości na swój lokalny dysk, tylko pracujesz na tym co jest na serwerze. Dzięki temu jeśli sprawdzasz swoją pocztę np w pracy i w domu, lub na komputerze stacjonarnym i na telefonie będziesz widział wszystkie zmiany - będziesz widział które maile zostały już przeczytane i jakie wysłałeś odpowiedzi.
Jak wykorzystać tę nowość?
Skonfiguruj swojego klienta pocztowego tak, aby pobierał pocztę przy pomocy protokołu IMAP. Dane potrzebne do konfiguracji są następujące:
Serwer poczty przychodzącej: mail.webwavecms.com
Port: 143
Login: twoj@adres.pl
18 luty
Możliwość wyboru kierunku wysuwania się menu rozwijanego
Wygląd menu to jeden z najważniejszych elementów strony internetowej. To przecież miejsce które skupia najwięcej uwagi i aktywności użytkowników przeglądających witrynę internetową. Żeby jeszcze bardziej ulepszyć ten element w kreatorze stron www WebWave wprowadziliśmy w najnowszej wersji możliwość wyboru kierunku wysuwania się menu dwupoziomowego. Od teraz można wybierać kierunki wysuwania się menu spośród opcji "góra", "dół" dla menu o orientacji poziomej lub "lewo", "prawo" dla menu o orientacji pionowej. Można również pozostawić wybraną opcję "auto", która automatycznie ustawia wysuwanie się menu w stronę z której po prostu jest na to miejsce.
Aby wykorzystać tę nowość
Otwórz edytor stron i kliknij swoje menu. W panelu dolnym w boxie "Ustawienia menu" w opcji "Submenu" możesz od teraz wybrać kierunek wysuwania się menu.
Sortowanie artykułów po kategorii w panelu zarządzania artykułami
Okiełznanie strony internetowej z bardzo dużą ilością artykułów może okazać się problemem jeśli nie mamy dostępnego przejrzystego narzędzia do przeglądania artykułów. W celu ulepszenia przeglądarki artykułów w kreatorze stron www WebWave dodaliśmy do niej funkcjonalność dzięki, której można posortować swoje artykuły według kategorii, w której się znajdują. Jeszcze bardziej ułatwia to przeglądanie i zarządzanie artykułami w swojej witrynie.
Jak wykorzystać tę nowość?
Uruchom kreator stron www, z górnego menu wybierz kolejno Artykuły -> Zarządzanie artykułami. Od teraz możesz sortować artykuły według kategorii. Żeby to uczynić wystarczy kliknąć pole "kategoria" w przeglądarce artykułów.
Podkreślanie błędów pisowni w edytorze tekstowym
Trzecia wprowadzona w tej wersji zmiana jest zmianą na pierwszy rzut oka kosmetyczną, ale jak się później okazuje bardzo przydatną. Od teraz edytor tekstu będzie podkreślał błędy pisowni w tekstach, które znajdują się na stronie.
Jak wykorzystać tę nowość?
Wystarczy robić błędy w pisowni a funkcjonalność zadziała sama.
26 stycznia
Animacja miniatur w lightbox
Mała rzecz, a na pewno wiele osób ucieszy i pozwoli na tworzenie stron internetowych bardziej interaktywnych i przyjemnych w użytkowaniu. W nowej wersji kreatora stron www będzie można włączyć animację, dzięki której po najechaniu myszką na miniaturę zdjęcia umieszczoną w lightbox miniatura ta się delikatnie powiększy.
Aby wykorzystać tę nowość
Zaznacz swój lightbox i w panelu dolnym zaznacz opcję Animacja miniatur:
Eksport stron na zewnętrzny hosting
Tworzysz strony internetowe korzystając z kreatora stron www, ponieważ jest wygodniejszy niż Wordpress lub inne systemy CMS, jednak na stworzonej już stronie www nie zmieniasz zbyt często treści i posiadasz własny hosting? Ta nowość będzie więc w sam raz dla Ciebie. Teraz możesz wyeksportować swoją stronę internetową i pobrać ją spakowaną do postaci .zip. Paczkę taką wystarczy, że rozpakujesz i wgrasz na inny hosting i strona będzie działała równie dobrze, co na hostingu WebWave.
Pamiętaj tylko że po wyeksportowaniu strony www nie będziesz już mógł edytować jej w kreatorze stron internetowych. Do strony tej nie będzie też już dostępu przez panel CMS. Aby więc wprowadzić zmiany na stronie będziesz musiał wrócić do WebWave, skorzystać z kreatora i dokonać eksportu jeszcze raz lub będziesz musiał wprowadzać zmiany ręcznie edytując kod HTML, CSS i JS.
Jak wykorzystać tę nowość?
Aby wyeksportować stronę zaloguj się do swojego panelu webmastera i kliknij w ikonę eksportu:
Po kliknięciu w tę ikonę pokaże się okno płatności. Po jej dokonaniu będziesz mógł przez następne 24 godziny eksportować swoją stronę - aby wyeksportować stronę kliknij po prostu ponownie w ikonę eksportu - plik automatycznie zacznie się pobierać.
Wysyłanie wiadomości z formularza kontaktowego z domeny contact-form.info
Jeśli posiadasz konto agencyjne to ta nowość jest właśnie dla Ciebie. Od teraz wiadomości wysyłane przez formularz kontaktowy na stworzonych przez Ciebie stronach będą wysyłane z anonimowego adresu contact-form@contact-form.info.
Jak wykorzystać tę nowość?
Aby wykorzystać tę nowość nie musisz nic robić - działa to automatycznie na wszystkich stworzonych już stronach internetowych i na tych, które dopiero stworzysz.
Nowości w 2016
Nowości w roku:
Jak stworzyć stronę internetową w WebWave korzystając z nowych funkcji?
Twórz strony www w kreatorze WebWave. Poznaj wszystkie nowe funkcje i twórz strony internetowe jeszcze szybciej.
20 grudnia 2016
-
Możliwość zamówienia jednej faktury zbiorczej z całego miesiąca
-
Faktury do pobrania dostępne z panelu webmastera
Zobacz, jak wykorzystać te nowości
15 grudnia 2016
-
Foldery w bibliotece mediów
-
Przyspieszenie otwierania kreatora
-
Dopasowanie obrazu można ustawić osobno dla każdego trybu RWD
Zobacz, jak wykorzystać te nowości
1 grudnia 2016
-
Rotacja elementów
-
Wygodniejsze kopiowanie elementów
-
Wyłączanie raportów tygodniowych dla poszczególnych stron
Zobacz, jak wykorzystać te nowości
21 listopada 2016
-
Cztery nowe efekty przejścia w galerii
-
"Nowości" w panelu webmastera
Zobacz, jak wykorzystać te nowości
1 listopada 2016
-
Przezroczyste tło elementów
-
Galeria, slider i lightbox pojawiają się wstępnie wypełnione zdjęciami
Zobacz, jak wykorzystać te nowości
19 października 2016
-
Efekt parallax w tle elementu
-
Dodawanie zdjęcia z pulpitu - drag&drop
-
Twarda spacja
-
Możliwość włączenia i wyłączenia edycji RWD
Zobacz, jak wykorzystać te nowości
12 października 2016
-
Dostępność strony przy pomocy hasła
-
Szybsze przenoszenie elementów do stopki
Zobacz, jak wykorzystać te nowości
28 września 2016
-
Możliwość zarejestrowania domen na rok
-
Możliwość edycji filmu w panelu CMS
-
Możliwość dokonania płatności kartą kredytową
Zobacz, jak wykorzystać te nowości
20 września 2016
-
Możliwość dopasowania obrazu w tle elementu
-
Możliwość dodania elementu "Odtwarzacz Video"
Zobacz, jak wykorzystać te nowości
8 września 2016
-
Możliwość ustawienia wielkości zdjęcia umieszczonego w elemencie tekstowym w zależności od trybu RWD
-
Ukrywanie elementu w poszczególnych trybach
-
Ustawienie innej wielkości interlinii w różnych trybach RWD
Zobacz, jak wykorzystać te nowości
30 sierpnia 2016
-
Animacje elementów
-
Własna grafika do przewijania Slidera
-
Możliwość ustawienia elementu html na 100% szerokości
Zobacz, jak wykorzystać te nowości
20 lipca 2016
-
Udostępnianie strony jako szablon
-
Dowolna wielkość strzałek w sliderze i galerii
-
Możliwość rejestracji domen na wiele lat
Zobacz, jak wykorzystać te nowości
29 czerwca 2016
-
Wprowadzenie możliwości tworzenia responsywnych stron www
Zobacz, jak wykorzystać te nowości
27 kwietnia 2016
-
857 dostępnych rozszerzeń domen z całego świata
-
Zmiana nazwy kategorii artykułów oraz sortowanie listy kategorii artykułów po nazwie oraz ilości artykułów
-
Placeholder daty i czasu w formularzu kontaktowym
Zobacz, jak wykorzystać te nowości
23 marca 2016
-
Własny link w przyciku Lubię to!
-
Automatyczne przesyłanie mapy strony do indexacji przez Google
-
Połączenie z pocztą e-mail za pomocą protokołu IMAP
Zobacz, jak wykorzystać te nowości
18 lutego 2016
-
Możliwość wyboru kierunku wysuwania się menu rozwijanego
-
Sortowanie artykułów po kategorii w panelu zarządzania artykułami
-
Podkreślanie błędów pisowni w edytorze tekstowym
Zobacz, jak wykorzystać te nowości
26 stycznia 2016
-
Animacja miniatur w lightbox
-
Eksport stron na zewnętrzny hosting
-
Wysyłanie wiadomości z formularza kontaktowego z domeny contact-form.info
POZNAJ NAS BLIŻEJ W SIECI
Polub nasz profil na Facebooku, aby otrzymywać powiadomienia o nowych funkcjach, postach na blogu, szkoleniach i materiałach edukacyjnych.
Ta strona została stworzona w całości przy użyciu naszego kreatora stron www WebWave. Na tej stronie wykorzystujemy ciasteczka. Dowiedz się więcej.
MATERIAŁY
WEBWAVE
DLA KLIENTÓW
OFERTA
KREATOR
KONTAKT
contact@webwavecms.com
+48 731 395 898
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.


























































