10 stycznia
Możliwość przełączenia hostingu do innej strony internetowej
Żeby podłączyć domenę do swojej strony internetowej należy wykupić do niej hosting. Hosting nie jest jednak na stałe podczepiony do konkretnej strony i możesz przenieść go na inną ze stron stworzonych na Twoim koncie w WebWave jeśli jest taka potrzeba. Kolejnym udogodnieniem jest to, że jeśli z jakiegoś powodu usuniesz stronę z hostingiem to sam hosting nie przepada. Pojawi się on w panelu 'Mój hosting' po prawej stronie panelu Webmastera skąd będziesz mógł podpiąć go do dowolnej innej strony.
Aby wykorzystać tą nowość
1. Zaloguj się do panelu Webmastera.
2. Po prawej stronie panelu Webmastera kliknij w kartę 'Mój hosting' po czym kliknij w przycisk 'Zarządzaj hostingiem'
3. W okienku, które się pojawi, kliknij w przycisk zmiany przy hostingu, który chcesz przenieść.
4. Następnie wybierz stronę, do której hosting ma być przypisany i kliknij w przycisk 'Przełącz'. Gotowe.
17 stycznia
Efekt parallax na elemencie obraz
Efekt paralaksy to ciekawy motyw przesuwania się grafiki wzdłuż strony. Powoduje on, że zdjęcie przesuwa się w pionie asynchronicznie względem całej strony. Dotychczas tworzenie parallaxy w kreatorze stron www WebWave wiązało się z koniecznością dodania elementu 'kształt' i nadania mu tła, któremu można było parallax ustawić. Od teraz każdemu obrazowi, który dodasz do swojej strony internetowej możesz ustawić efekt parallax od razu.
Aby wykorzystać tę nowość
1. Po pierwsze dodaj grafikę ze swojego dysku i wstaw ją na swoją stronę internetową w kreatorze.
2. Ustaw zdjęcie w odpowiednim miejscu, ewentualnie skadruj lub zmień jego rozmiar, przed wprowadzeniem opcji parallax.
3. Po zaznaczeniu grafiki w kreatorze pojawi się w dolnym panelu edycji możliwość wybrania szybkości przewijania. Pamiętaj, że szybkość 100 oznacza, że obraz jest zsynchronizowany z szybkością strony, tzn. nie ma efektu parallax. Najlepiej potestuj sam jak obraz zachowuje się w różnych ustawieniach tej opcji po czym wybierz wartość, która najbardziej Tobie odpowiada.
24 stycznia
Sortowanie zdjęć w galerii, sliderze i lightboxie
Tworząc stronę internetową, na której jest dużo zdjęć można trafić na sytuację, w której w jednej galerii należy umieścić kilkadziesiąt, albo kilkaset zdjęć. Wtedy możliwość sortowania zdjęć w tej galerii metodą przeciągania i upuszczania zdjęcia jest niewystarczająca, ponieważ takie przeciąganie zajmie bardzo dużo czasu. Mając na uwadze taką sytuacje wprowadziliśmy do galerii, slidera i lightboxa możliwość automatycznego sortowania zdjęć.
Aby wykorzystać tę nowość
1. Wstaw na stronie wybraną galerię i przejdź do jej edycji klikając ikonę koła zębatego w rogu elementu.
2. Dodaj zdjęcia do galerii
3. Wybierz sposób, w jaki zdjęcia mają być posortowane:
1 luty
Znaczna rozbudowa możliwości galerii i slidera
Galeria i slider to bardzo ważne elementy każdej nowoczesnej strony www. Prezentacja zdjęć w atrakcyjny sposób znacznie podnosi jakość strony internetowej i poprawia jej odbiór przez użytkowników. Dzisiejsza aktualizacja wprowadza bardzo wiele zmian i modyfikacji w możliwościach, które ten kreator stron www stwarza przy tworzeniu galerii i sliderów.
Z najważniejszych zmian można wymienić:
- Możliwość dodania tekstu na każdym zdjęciu osobno
- Możliwość animacji pojawiania się i znikania tekstu na zdjęciu
- Zmiana wielkości miniatur w galerii
- Zmiana sposobu dopasowania miniatur w galerii
- Możliwość ustawienia odstępu strzałek przewijających zdjęcia od krawędzi elementu
- Optymalizacja polegająca na asynchronicznym pobieraniu zdjęć. Dzięki temu znacznie szybciej wyświetli się galeria i slider na opublikowanej stronie.
Aby wykorzystać tę nowość
1) Dodaj na swojej stronie nową lub zaznacz już istniejącą galerię lub slider
2) W panelu dolnym kliknij przycisk "Wyświetlane elementy". Pojawi się dodatkowe okno ustawień galerii
3) Zaznacz, aby galeria lub slider wyświetlały Tytuł i opis
4) Kliknij dwukrotnie w tekst na zdjęciu w galerii, lub kliknij w ikonę edytuj tytuł obrazu:
5) Niebieską ramką edycji zaznaczony zostanie tekst na zdjęciu. Możesz tutaj wpisać dowolną treść - masz do swojej dyspozycji cały panel edycji tekstu zupełnie jak w elemencie tekstowym.
6) W panelu dolnym możesz zmienić położenie tekstu na zdjęciu, kolor tła tekstu, przeźroczystość tła lub przeźroczystość całego elementu i wiele innych ustawień
7) Gdy oznaczysz tekst do edycji możesz zmienić również animację, z jaką pokazuje się on na ekranie. Slider lub galeria może więc mieć dwa różne rodzaje włączonych animacji - animacja przewijania zdjęcia oraz animacja pokazywania tekstu. Aby zmienić animację, z jaką tekst pokazuje się na obrazku zaznacz ten tekst do edycji i ustaw odpowiedni rodzaj animacji w panelu dolnym
8) Aby zmienić obrazek, który chcesz edytować kliknij po prostu w strzałkę na galerii lub sliderze i wyświetl inne zdjęcie:
9 lutego
Dodawanie filmu z biblioteki mediów w elemencie tekstowym
W elemencie tekstowym można wstawiać nie tylko teksty, ale również zdjęcia, grafiki, tabele czy nawet filmy. Jest to szczególnie przydatne podczas tworzenia bloga lub pisania artykułów. Dotychczas aby wstawić w elemencie tekstowym film należało go najpierw wgrać youtube. Od dzisiaj ta sytuacja się zmienia i w elemencie tekstowym można również odtwarzać film wprost z biblioteki mediów
Jak wykorzystać tę nowość?
Aby wstawić w elemencie tekstowym film z biblioteki mediów kliknij ikonę filmu w panelu edycji tekstu:
Następnie wybierz film z biblioteki mediów lub wgraj do niej nowy film:
Strony wyświetlają się pod subdomeną głównej domeny agencyjnej z i bez www
Gdy tworzysz stronę internetową dla klienta zanim włączysz dla niej hosting najpierw możesz uruchomić ją pod subdomeną swojej głównej domeny agencyjnej. Dzięki temu Twoja strona www wyświetla się w internecie pod adresem np. klient1.twojadomena.pl i możesz przedstawić ją wygodnie swojemu klientowi do oceny, ale nie musisz jeszcze opłacać dla niej hostingu. Od dzisiaj taka strona wyświetli się w sieci również wtedy, gdy wpiszesz w przeglądarce adres www.klient1.twojadomena.pl.
Więcej o głównej domenie agencyjnej możesz przeczytać w naszym poradniku tutaj.
Jak wykorzystać tę nowość?
Nie musisz nic robić, aby tę nowość wykorzystać - wystarczy, że masz włączone konto agencyjne i ta funkcja będzie działała automatycznie dla wszystkich Twoich stron internetowych.
14 lutego
Możliwość dodania własnej miniatury strony
Od teraz możesz dodać własną miniaturę swojej strony internetowej. Dzięki temu linki do Twoich stron udostępniane w internecie będą prezentować się jeszcze lepiej a ty będziesz mieć pełną kontrolę nad ich wyglądem.
Aby wykorzystać tę nowość
Kliknij w zakładkę "Właściwości strony" w dolnym panelu edycji w kreatorze WebWave. Następnie w boxie "Miniatura" po prawej stronie dodaj po prostu nową miniaturę swojej strony internetowej.
Pamiętaj, że każda podstrona może mieć oddzielną miniaturę. Jeśli do jakieś podstrony nie dodasz miniatury to wyświetlać będzie się ta ze strony głównej jako domyślna.
23 lutego
Możliwość dodania linku do przycisku i obrazu przez Redaktora Naczelnego w CMS
Rozszerzyliśmy uprawnienia Redaktora Naczelnego w CMS. Od teraz każdy użytkownik CMS z uprawnieniami Redaktora Naczelnego może dodawać i zmieniać linki w elementach 'przycisk' i 'obraz'. Jest to niezwykle przydatne jeśli np. prowadzisz sklep internetowych i korzystasz z linków płatniczych, które od teraz będzie mógł podłączać także Redaktor Naczelny.
Aby wykorzystać tę nowość
Jeśli jeszcze ich nie ma to nadaj wybranemu użytkownikowi uprawnienia Redaktora Naczelnego (zobacz jak). Po zalogowaniu się do panelu CMS przy obrazach i linkach (które nie mają odznaczonej opcji 'pozwolenie na edycję w CMS) pojawiła się nowa opcja.
Po kliknięciu w przycisk pojawi się okienko popup, w którym redaktor naczelny może dodać dowolny link do wybranego elementu. Tutaj przeczytasz więcej o tworzeniu linków.
1 marca
Rozbudowane możliwości elementu Odtwarzacz Video
Dodaliśmy dwie nowe funkcjonalności do elementu Odtwarzacz Video. Od teraz film dodany do strony (własny plik, z youtube lub z vimeo) można wyciszyć i odtwarzać bez dźwięku. Ponadto filmy na stronie z zaznaczoną opcją 'odtwarzaj automatycznie, zaczynają odtwarzać się dopiero w momencie kiedy użytkownik widzi je na ekranie. Jeśli zatem Twój film jest na dole strony nie musisz obawiać się o to, że użytkownik zacznie oglądać go 'od połowy'.
Aby wykorzystać tę nowość
Wystarczy dodać element Odtwarzacz Video do swojej strony internetowej (jeśli nie wiesz jak to zrobić przeczytaj instrukcję tutaj) i zaznaczyć opcję wyciszenia w dolnym panelu edycji. Jeśli film ma zaznaczoną opcję 'odtwarzaj automatycznie' to zacznie się odtwarzać dopiero w momencie kiedy użytkownik będzie widział cały element Odtwarzacz Video na swoim ekranie.
7 marca
Losowa animacja w galerii i sliderze
W WebWave można jednym kliknięciem ustawić animację przejścia między kolejnymi zdjęciami w galerii i sliderze. Do długiej listy rodzajów animacji dodaliśmy kolejną opcję: losowo. Jeśli więc nie umiesz zdecydować, która animacja przejścia jest najlepsza dla twojej strony to wybierz opcję 'losowo' - dzięki temu każde przejście do kolejnej grafiki będzie animowane w inny sposób, system sam losowo wybierze za każdym razem jeden z rodzajów animacji.
Aby wykorzystać tę nowość
Kliknij w galerię lub slider na swojej stronie internetowej po czym w dolnym panelu edycji zaznacz odpowiednią opcję.
Resetowanie wszelkich ustawień RWD w elemencie tekstowym
Zwiększyliśmy możliwości przycisku 'resetuj ustawienia RWD' dla elementu tekstowego. Od teraz po kliknięciu w ten przycisk zresetowane zostają nie tylko położenie i wielkość elementu tekstowego, ale także wszystkie ustawienia czcionek użyte w danym widoku edycji.
Aby wykorzystać tę nowość
Wystarczy kliknąć w przycisk 'resetuj ustawienia RWD' na elemencie tekstowym a wszystkie zostanie automatycznie zresetowane.
16 marca
Hosting Twojej strony agencyjnej w cenie konta Agency
Wprowadziliśmy zmianę w kontach Agency. Od teraz Twoja główna strona agencyjna nie wymaga wykupienia do niej hostingu. Hosting ten jest już zawarty w cenie konta Agency.
Aby wykorzystać tę nowość
Opcja ta dotyczy tylko użytkowników posiadających konta Agency w WebWave. Dodaj domenę agencyjną do swojego konta:
Następnie podłącz tą domenę do swojej strony internetowej standardowo za pomocą panelu 'Adres strony'. Strona z podłączoną domeną agencyjną nie potrzebuje już opłacania hostingu.
Ważne! Jeśli w przeszłości opłaciłeś hosting do swojej strony z domeną agencyjną teraz możesz przenieść ten hosting na inną stronę. Jeśli nie wiesz jak przenosić hosting między stronami to przeczytaj instrukcję.
22 marca
Efekt Ken Burns
Efekt Ken Burns to nic innego jak wolne powiększanie części obrazu na Twojej stronie internetowej. Dodaliśmy taki efekt do kreatora stron www WebWave i od teraz możesz włączyć go na obrazach, w galeriach i w sliderach.
Aby wykorzystać tę nowość
Dodaj do swojej strony internetowej obraz, galerię lub slider i po prostu włącz efekt Ken Burns w dolnym panelu edycji.
1. Włączenie efektu Ken Burns dla pojedynczego obrazu:
2. Włączenie efektu Ken Burns dla galerii lub slidera:
4 kwietnia
Możliwość dodania czcionki bezpośrednio z edytora tekstowego
Ilość czcionek, które możesz dodać do swojej strony www stworzonej w WebWave była nieograniczona. To się oczywiście nie zmieniło. Nadal możesz dodać każdą dostępną na Google Fonts czcionkę do swojej strony internetowej. Proces ten jest teraz znacznie łatwiejszy. Wystarczy w panelu edycji tekstu, na liście wyboru czcionek wybrać opcję 'Dodaj czcionkę...'.
Aby wykorzystać tę nowość
Kliknij listę wyboru czcionek w panelu edycji tekstu, przejdź na sam jej dół i po prostu kliknij w opcję 'Dodaj czcionkę...'. Reszta kroków dodania czcionki pozostaje bez zmian. Instrukcję jak tego dokonać znajdziesz tutaj.
Poprawa błędów przy tworzeniu tabeli w edytorze tekstowym
CKEditor, czyli edytor tekstu, którego używamy w WebWave - kreatorze responsywnych stron www bez kodowania - miał dwa błędy, które utrudniały tworzenie tabeli i które udało nam się wyeliminować:
- Problem z dopełnieniem i odstępami między komórkami
- Problem z kolorem tła i obramowania komórek
Zaktualizowaliśmy również CKEditora do najnowszej wersji 4.6.2 dzięki czemu działa jeszcze stabilniej.
Jak wykorzystać tę nowość?
Poprawki zostały wprowadzone automatycznie do każdej strony www stworzonej w WebWave. Od teraz, korzystając z najnowszej wersji CKEditora możesz bez problemu w tabeli na swojej stronie ustawić:
- Dopełnienie lub odstęp między komórkami:
Kliknij prawym przyciskiem myszy w dowolnym miejscu tabeli po czym wybierz opcję 'właściwości tabeli'. W okienku, które się pojawi możesz ustawić dopełnienie i odstęp między komórkami.
- Kolor tła i obramowania komórek:
Kliknij prawym przyciskiem myszy na wybraną komórkę, najedź myszką na pole 'komórka' i wybierz opcję 'właściwości komórki'.
Następnie zmień po prostu kolor tła i/lub obramowania w oknie, które się pojawiło.
11 kwietnia
Automatyczne wyśrodkowanie elementu
Ułatwiliśmy wyśrodkowywanie elementów. Od teraz żeby wybrany element znalazł się dokładnie na środku Twojej strony internetowej stworzonej w WebWave wystarczy przeciągnąć go myszką w stronę środka strony, a kreator wyśrodkuje taki element automatycznie.
Aby wykorzystać tę nowość
Po prostu przeciągnij wybrany element w okolice środka swojej strony i pozwól kreatorowi WebWave dokładnie go wyśrodkować zgodnie z prowadnicą, która się pojawi:
9 maja
Bezpłatny certyfikat SSL
Co to w ogóle jest certyfikat SSL? SSL jest protokołem sieciowym, dzięki któremu połączenia z internetem są bezpieczne. Przyjęty został on jako standard szyfrowania na stronach WWW. Dzięki certyfikatowi SSL możesz być pewien, że dane które przesyłasz przez internet są szyfrowane, więc nie dotrą do osób trzecich. Na początku 2017 roku Google wprowadził zmianę w sposobie wyświetlania stron www bez certyfikatu SSL. Każda strona nieposiadająca tego certyfikatu jest oznaczona jako 'potencjalnie niebezpieczna'. Brak SSLa ma również wpływ na pozycję w Google. Jeśli posiadasz stronę internetową stworzoną w WebWave - kreatorze stron www bez kodowania - i opłaciłeś dla tej strony hosting to możesz włączyć dla swojej strony certyfikat SSL bez dodatkowych opłat. Od teraz jest on w cenie hostingu.
Aby wykorzystać tę nowość
Po opłaceniu hostingu i podłączeniu domeny do swojej strony www stworzonej w WebWave możesz włączyć certyfikat SSL bez dodatkowych opłat. Włączenie certyfikatu jest bardzo proste, wystarczy:
1. Wejść w panel 'Adres strony':

3. Po kliknięciu w przycisk włączenia certyfikatu SSL trzeba poczekać do 48h aż certyfikat ten zostanie wygenerowany, informuje o tym tekst pojawiający się po najechaniu myszką na żółtą ikonę zegara:
4. Nie musisz robić już nic więcej. Certyfikat uruchomi się automatycznie a Twoja strona będzie oznaczona w internecie jako bezpieczna:
17 maja
Możliwość stworzenia dowolnego linku do podstrony i artykułu
Od teraz możesz stworzyć dowolny link do każdej podstrony i każdego artykułu niezależnie od jego tytułu. Dzięki takiemu rozwiązaniu możesz stworzyć wygodne nazwy podstron do zarządzania w kreatorze WebWave a także stworzyć dobre z punktu widzenia SEO linki na opublikowanej w internecie stronie.
Aby wykorzystać tę nowość
Po zalogowaniu się do kreatora stron internetowych WebWave wejdź w edycję swojej strony www po czym włącz 'zarządzanie podstronami':
Następnie rozwiń opcje wybranej podstrony po czym wpisz w odpowiednim polu nową nazwę podstrony i kliknij w przycisk 'dodaj':
Ostatnim krokiem jest wybranie głównego adresu, czyli tego, który będzie wyświetlał się w przeglądarce po przejściu na podstronę:
Dokładnie w taki sam sposób możesz zmieniać linki do swoich artykułów, wystarczy te same kroki powtórzyć po wybraniu opcji "zarządzaj artykułami":
23 maja
Możliwość dodania całej rodziny czcionek
Google Fonts to potężna baza. Każda z wybranych czcionek posiada również kilka grubości do wyboru. Wprowadziliśmy w WebWave opcję, dzięki której za pomocą jednego krótkiego kodu możesz dodać do swojej strony internetowej całą rodzinę czcionek i wybrać z niej te grubości, których na swojej stronie chcesz używać.
Aby wykorzystać tę nowość
1. Po pierwsze przejdź do strony Google Fonts i wybierz czcionkę, która Cię interesuje. Następnie kliknij różowy przycisk z białym plusem i przejdź do edycji ustawień wybranej czcionki klikając w czarny pasek z napisem 'Family Selected' u dołu ekranu (możesz podejrzeć dostępne grubości w zakładce CUSTOMIZE). Zaznacz i skopiuj kod, który Google dla Ciebie wygenerował:
2. Przejdź do kreatora stron www WebWave i wybierz opcję zarządzania czcionkami z górnego paska: Ustawienia -> Zarządzaj czcionkami. W oknie, które się pojawi kliknij w przycisk 'dodaj czcionkę' i w odpowiednie pole wklej skopiowany kod. Kliknij w przycisk 'dodaj czcionkę':
3. Po dodaniu czcionki możesz rozwinąć listę grubości czcionki (w panelu zarządzania czcionkami) gdzie łatwo dodasz lub usuniesz grubości czcionki, które są Ci potrzebne:
5. Żeby użyć wybranej czcionki po prostu wybierz ją z listy czcionek w edycji elementu tekstowego:
Możliwość sprawdzenia poprawności przekierowania domeny
Stworzyłeś stronę internetową bez kodowania w WebWave, ale domenę miałeś wykupioną już u innego sprzedawcy? Nie ma żadnego problemu! Możesz ją po prostu przekierować w taki sposób żeby wskazywała na WebWave. Tutaj znajdziesz szczegółowe instrukcje jak to zrobić. Przekierowanie domeny wcale nie jest trudne. Jednak żeby było jeszcze łatwiej wprowadziliśmy kolejne udogodnienie. Od teraz możesz sprawdzić poprawność przekierowania swojej domeny.
Aby wykorzystać tę nowość
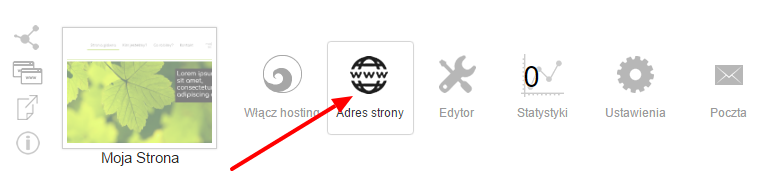
Po prostu zaloguj się do swojego konta w WebWave i w panelu webmastera kliknij w 'Adres strony' na prawo od miniaturki twojej strony www. Obok domeny, którą dodałeś znajduje się ikona statusu. Jeśli jest zielona - to wszystko jest ok, Twoja domena działa poprawnie. Jeśli natomiast jest czerwona to znaczy, że coś trzeba poprawić. Wystarczy najechać na czerwoną ikonę myszką. W oknie, które się pojawi znajdziesz dokładne instrukcje co można zrobić żeby domena zaczęła działać działać.
8 czerwca
Myślniki rozdzielające słowa w linkach do podstron
Wprowadziliśmy poprawkę, dzięki której Twoja strona internetowa stworzona w kreatorze WebWave będzie jeszcze lepiej zoptymalizowana pod wyszukiwarkę Google. Od teraz w linkach do podstron zamiast podkreśleń '_' rozdzielających poszczególne słowa znajdują się myślniki '-'. Zmiana wydaje się jedynie kosmetyczna, ale z punktu widzenia pozycjonowania stron jest to zmiana poważna. Na czym polega różnica? Myślnik w adresie strony internetowej traktowany jest przez Google jako separator. Adres podstrony: /kreator-stron-internetowych zostanie przez google zaindeksowany pod trzema frazami: "kreator", "stron" i "internetowych". Zastosowanie podkreślenia w linku: /kreator_stron_internetowych sprawi, że adres ten zostanie zaindeksowany jako jedna długa fraza "kreator_stron_internetowych". Z punktu widzenia SEO zatem myślniki (czyli separatory słów w linkach) są dużo lepszym rozwiązaniem.
Aby wykorzystać tę nowość
Każda nowa podstrona dodana do Twojej strony internetowej będzie miała w linku automatycznie myślniki zamiast podkreśleń.
Jeśli chcesz żeby stare podstrony zmieniły podkreślenia na myślniki w adresach to wystarczy zmienić ich nazwę. Czyli np.
- Przejdź do nazwy podstrony, dodaj dowolną literę na jej końcu.
- Wciśnij enter żeby zapisać nową nazwę.
- Usuń dodaną literę (przywracając starą nazwę podstrony).
- Wciśnij enter żeby zapisać nazwę podstrony.
- Opublikuj stronę.
- Gotowe! Podkreślenia w linku zostały zmienione na myślniki.
Ważne! Jeżeli linkowałeś swoją stronę www w wielu miejscach w internecie to stare linki (z podkreśleniami) nie będą działać automatycznie. Żeby mieć pewność, że użytkownik klikający w stary link przejdzie na poprawną stronę www to konieczne będzie dodaniu starego adresu podstrony jako oddzielny link do podstrony. Pamiętaj, żeby głównym adresem został ten z myślnikami! Tutaj znajdziesz instrukcję jak to zrobić.
13 czerwca
Darmowy bank zdjęć dostępny z poziomu kreatora
Zastanawiasz się skąd wziąć fajne zdjęcia do swojej strony internetowej? W WebWave to bardzo proste, wystarczy uruchomić bibliotę mediów i wybrać opcję "Bank zdjęć" gdzie do twojej dyspozycji oddaliśmy około 230.000 zdjęć. I to wszystko zupełnie za darmo. Każdy z pewnością znajdzie tam coś odpowiedniego dla swojej strony www stworzonej w kreatorze WebWave.
Aby wykorzystać tę nowość
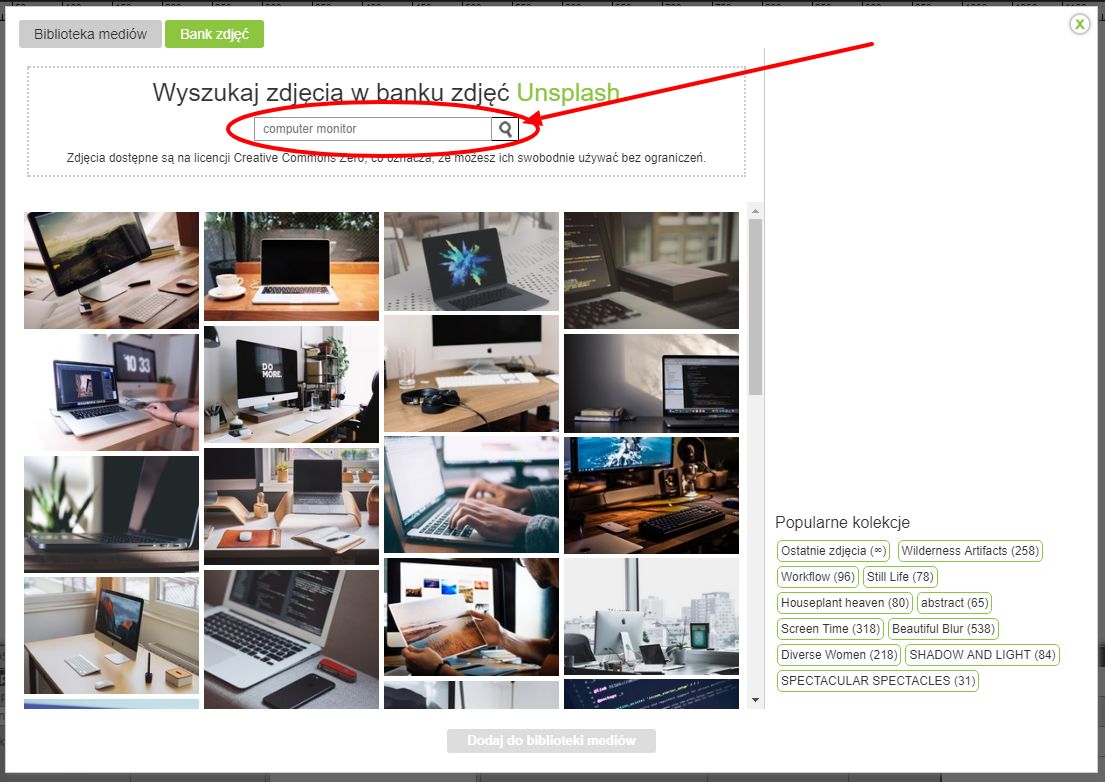
1. Darmowy bank zdjęć jest dostępny bezpośrednio z poziomu kreatora - w bibliotece mediów. Po włączeniu biblioteki mediów po prostu kliknij w nową opcję "Bank zdjęć":
2. Teraz możesz wyszukać zdjęcia z listy zdjęć, możesz skorzystać z popularnych kolekcji (prawy dolny róg), lub wpisz w wyszukiwarkę po angielsku jakiego zdjęcia szukasz np. "computer monitor":
3. Po wybraniu odpowiedniego zdjęcia, po prawej stronie okna banku zdjęć pojawi się kilka opcji do wyboru. Są to kolejno:
- Rozmiar: do wyboru mały, średni, duży i gigantyczny.
- Dokładny rozmiar zdjęcia: możesz wpisać dokładną szerokość "W" lub wysokość "H" dla zdjęcia. Propozycje zdjęcia zostaną zachowane.
- Podgląd: możesz podejrzeć jak zdjęcie wygląda na pełnym ekranie.
4. Po wybrani odpowiedniego rozmiaru możesz dodać zdjęcie do swojej biblioteki mediów klikając po prostu w przycisk "dodaj do biblioteki mediów", który znajduje się na dole banku zdjęć.
5. Gotowe! Wybranego zdjęcia możesz teraz używać na swojej stronie www. Wszystkie zdjęcia dostępne są na licencji Creative Commons Zero, co oznacza, że możesz z nich swobodnie korzystać bez ograniczeń.
28 czerwca
Optymalizacja list artykułów i podstron: wyszukiwarka i filtrowanie po kategorii
Wprowadziliśmy poprawki w zarządzaniu listami artykułów i podstron w WebWave - edytorze stron www bez kodowania. Działają one teraz znacznie wydajniej i szybciej się ładują nawet jeśli na Twojej stronie znajduje się bardzo dużo artykułów i podstron. Dodaliśmy również dwie niezwykle przydatne funkcje tj. możliwość wyszukiwania artykułu/podstrony po nazwie jak i wyświetlanie artykułów należących tylko do wybranych kategorii.
Aby wykorzystać tę nowość
1. Po wejściu do edytora stron www kliknij na górnym pasku menu w Artykuły -> Zarządzanie artykułami:
2. W oknie które się pojawi możesz teraz wyszukiwać artykułów po nazwie wpisując w pole "wyszukaj" frazę, której szukasz:
3. W prawym górnym narożniku tego okna możesz teraz wybrać kategorie, z których artykuły na liście mają się wyświetlać (może to być więcej niż jedna kategoria):
Ważne: Dla podstron opcja wyszukiwania działa w identyczny sposób. Na samym początku należy wybrać na górnym pasku menu Podstrony -> Zarządzanie podstronami.
12 lipca
Niezależne wyrównywanie tekstu dla każdego z widoków RWD
Wprowadziliśmy nową funkcję, dzięki której dostosowanie strony www stworzonej w WebWave - kreatorze stron www bez kodowania - do wyświetlania na wszystkich urządzeniach mobilnych jest jeszcze łatwiejsze. Od teraz na każdym widoku edycji strony www możesz niezależnie ustawiać wyrównanie tekstu: do lewej, do prawej, do środka i wyjustowanie.
Aby wykorzystać tę nowość
Dodaj element tekstowy do swojej strony www. Na każdym z czterech widoków edycji możesz niezależnie ustawić jego wyrównanie, co bardzo ułatwia dostosowanie strony www do poprawnego wyświetlania na każdym urządzeniu mobilnym.
1. Dekstop:
2. Tablet:
3. Smartphone poziomo:
4. Smartphone pionowo:
18 lipca
Nowe animacje przycisku po najechaniu na niego myszką
Przycisk to jeden z najważniejszych elementów na stronie www. Dzięki niemu możesz zachęcić użytkownika do podjęcia wybranej przez Ciebie aktywności czy też po prostu przekierować go na wybraną podstronę. Dodaliśmy trzy nowe rodzaje animacji do przycisków i od teraz możesz korzystać z czterech różnych opcji zmiany wyglądu przycisku po najechaniu na niego myszką.
Aby wykorzystać tę nowość
Dodaj przycisk do swojej strony www stworzonej w WebWave - edytorze stron www bez kodowania i w dolnym panelu edycji wybierz rodzaj animacji, które wyświetli się po najechaniu myszką na ten przycisk:
Możesz też wybrać czas trwania animacji (w milisekundach):
Ostatecznie możesz ustawić sposób w jaki działać ma sama animacja (funkcja wygładzająca):
Możliwość wyłączenia widoczności stopki osobno dla każdej z podstron
Stopka to nieodzowny element każdej strony www. Bardzo często znajdują się w niej linki do social media, dane adresowe czy numer telefonu. Zdarza się jednak, że stopka nie pasuje do wyglądu danej podstrony (jeśli ta jest na przykład landing pagem) i trzeba ją ukryć. Wprowadziliśmy nową funkcjonalność dla stopki i od teraz możesz ukrywać stopkę na wybranych podstronach, nie obawiając się, że zniknie na pozostałych.
Aby wykorzystać tę nowość
Przejdź na wybraną podstronę i po prostu wyłącz widoczność stopki na liście warstw. Stopka przestanie być widoczna tylko na tej podstronie:
Możliwość dodania cienia do tekstu bezpośrednio z panelu edycji tekstu
Dobra widoczność treści dodawanych do stron www jest niezmiernie ważna. Jeśli użytkownik będzie miał problem z odczytaniem jakiegoś tekstu to prawdopodobieństwo, że opuści szybciej Twoją stronę www stworzoną w WebWave - edytorze stron www bez kodowania - jest znacznie większe. Ma to wpływ na pozycję Twojej strony w Google - im więcej czasu użytkownicy spędzają na Twojej stronie www tym lepiej z punktu widzenia SEO. Dodaliśmy nową opcję do panelu edycji tekstu, od teraz możesz dodać cień do tekstu dzięki czemu poprawisz jego widoczność np. na obrazach o podobnym do tekstu kolorze.
Aby wykorzystać tę nowość
Dodaj element tekstowy do swojej strony www, zaznacz wybrany fragment tekstu i kliknij w 'Cień tekstu' w panelu edycji tekstu:
W okienku, które się pojawi możesz teraz dostosować wygląd cienia. Masz do dyspozycji następujące opcje:
- pozycja poziomo
- pozycja pionowo
- promień rozmycia
- kolor cienia
Ustaw odpowiednio wszystkie elementy a efekt swojej pracy możesz podejrzeć w okienku 'Podgląd':
1 sierpnia
Element HTML ma możliwość dopasowania swojej wysokości do zawartości
W elemencie HTML można podczas tworzenia strony internetowych umieścić dowolny zewnętrzny kod. Ten kod będzie się wyświetlał dopiero po opublikowaniu strony internetowej. Od dzisiaj element HTML będzie potrafił zmienić swoją długość i dopasować się do swojej zawartości. Dzięki temu nie będzie się już pokazywał suwak do przewijania zawartości.
Aby wykorzystać tę nowość
Zaznacz element HTML i w panelu właściwości oznacz przycisk "Dostosuj wysokość do zawartości".
Następnie dodaj do elementu html treść, której długość może się zmieniać, np komentarze disqus. (Jak dodać komentarze disqus do strony internetowej). Następnie opublikuj stronę internetową. Dodawaj komentarze i patrz jak element html automatycznie zmienia swoją wysokość.
Ładniejszy widok elementów nowo dodawanych do strony internetowej
Każdy nowo dodany element do tworzonej strony internetowej od dziś wygląda znacznie estetyczniej. Jest też tak dopasowany aby można go było szybko i łatwo dostosować do własnych potrzeb bez konieczności szukania zaawansowanych ustawień.
Jak wykorzystać tę nowość?
Wystarczy że otworzysz kreator i dodasz dowolny element do swojej strony internetowej.
Optymalizacja autozapisu strony internetowej
Ta aktualizacja przypadnie do gustu szczególnie osobom, których strona internetowa przybrała już na wadze i ma większą liczbę podstron i elementów na tych podstronach. Od dziś autozapis, który w skrajnych sytuacjach potrafił trwać nawet kilka sekund, co potrafiło "przyciąć" kreator stron internetowych będzie odbywał się praktycznie niezauważalnie dla użytkowników.
Jak wykorzystać tę nowość?
Nie musisz nic robić. Autozapis wykonywany jest automatycznie raz na 5 min, dzięki czemu nigdy nie stracisz swojej pracy przy tworzeniu stron internetowych.
10 sierpnia
Możliwość zablokowania pobierania zdjęć ze strony www
Dodaliśmy nową funkcję przeznaczoną szczególnie dla fotografów. Od teraz na swojej stronie www stworzonej w WebWave - programie do robienia stron internetowych - możesz zablokować możliwość łatwego pobierania zdjęć. Po uruchomieniu tej funkcji, jeśli użytkownik kliknie prawym przyciskiem myszy w fotografię na Twojej stronie to wyświetli mu się napisany przez Ciebie komunikat, a zapisanie zdjęcia na dysku nie będzie możliwe.
Aby wykorzystać tę nowość
Funkcja ta działa globalnie na wszystkie fotografie na stronie www stworzonej w WebWave - programie do robienia stron internetowych. Żeby zadziałała wystarczy:
1. uruchomić tą funkcję, wpisać swój komunikat (lub zostawić domyślny), który wyświetli się użytkownikom oraz opublikować stronę.
2. Gotowe! Na opublikowanej stronie użytkownicy nie będą mogli pobrać Twoich zdjęć.
29 sierpnia
Nowe funkcje w małym panelu edycji tekstu WYSIWYG
Mały panel edycji tekstu WYSIWYG to zminimalizowana wersja standardowego panelu do edycji tekstu. Wyświetla się on w czasie edycji tekstów w elementach: menu strony, formularz, newsfeed i przede wszystkim w edytorze styli tekstowych. Dzięki nowym funkcjom można znacznie lepiej kontrolować wygląd poszczególnych elementów dodanych do Twojej strony stworzonej w WebWave - kreatorze stron internetowych bez kodowania. Nowy panel edycji teksty prezentuje się następująco:
Aby wykorzystać tę nowość
Po prostu zacznij edytować teksty w elementach, które korzystają z małego panelu edycji tekstu WYSIWYG.
Najważniejszą funkcją nowego panelu edycji tekstu jest możliwość wykorzystania go w stylach tekstu (o stylach dowiesz się więcej tutaj). Dzięki nowym funkcjom możesz jeszcze lepiej dostosować wygląd tekstów na swojej stronie internetowej za darmo i zarządzać nimi globalnie z panelu edycji styli tekstowych.
14 września
Nowy interfejs WebWave
Przez kilka ostatnich miesięcy intensywnie pracowaliśmy nad ulepszeniem naszego kreatora stron www. To wszystko po to, aby pracowało się Tobie łatwiej, przyjemniej i dużo nowocześniej. Od dziś nowy interfejs będzie domyślnym dla każdego użytkownika WebWave. Przez najbliższy czas możesz jeszcze korzystać ze starego interfejsu (żeby się na niego przełączyć na górnym pasku ustawień wybierz opcję Ustawienia -> Przełącz na zwykły interfejs) jednak niedługo nie będziemy go wspierać i zostanie on wyłączony, a strony www będzie można tworzyć tylko za pomocą nowego interfejsu.
Aby wykorzystać tę nowość
Po prostu zaloguj się do WebWave i zacznij edytować swoją strony www. Zaktualizowaliśmy też bazę wiedzy o poradniki dotyczące nowego interfejsu, możesz je przeczytać tutaj.
27 września
Bank ikon
Istnieje bardzo wiele darmowych wyszukiwarek na których bez problemu można znaleźć tysiące różnych ikon, jednak ten element strony www wykorzystywany jest tak często, że zdecydowaliśmy się rozbudować edytor stron www WebWave o bazę standardowych ikon gotowych do wykorzystania bezpośrednio z interfejsu, bez konieczności przeszukiwania zewnętrznych serwisów. Dzięki temu tworzenie stron www stanie się jeszcze szybsze i wygodniejsze.
Aby wykorzystać tę nowość
1) Dodaj na stronę nowe zdjęcie. Z otwartej biblioteki mediów wybierz bank ikon:
2) Użyj wyszukiwarki lub znajdź ikonę, której potrzebujesz wśród ponad 600 dostępnych ikon.
3) Dostosuj kolor ikony
Pozycjonowanie elementu względem strony oraz względem ekranu
Dotychczas elementy na stronach www można było pozycjonować względem początku strony oraz absolutnie. Od dziś edytor stron www WebWave pozwala pozycjonować elementy w zupełnie nowy sposób, czyli względem ekranu. Czym to się różni? Element pozycjonowany względem ekranu zawsze utrzyma tę samą pozycję względem wybranego rogu ekranu niezależnie od tego, na jakim ekranie zostanie wyświetlony. Jeśli więc ustawimy element aby jego pozycja była 0px od prawej krawędzi ekranu to zawsze wyświetli się on przy prawej ramce przeglądarki internetowej niezależnie od tego, czy osoba otwierająca stronę korzysta z szerokiego 24 calowego monitora, czy z małego 15 calowego ekranu laptopa.
Jak wykorzystać tę nowość?
Zaznacz wybrany element i w panelu elementu wybierz, według jakiego punktu ten element ma być pozycjonowany.
Następnie zmień wielkość swojej przeglądarki i zobacz jak będzie zachowywał się element w zależności od punktu, względem którego jest pozycjonowany
Linkowanie numeru telefonu w elemencie tekstowym
Przeglądając strony www na telefonie często chcemy kliknąć w prezentowany numer telefonu i od razu pod niego zadzwonić. W edytorze stron www WebWave już od dawna była możliwość stworzenia takiej funkcji przy wykorzystaniu przycisku. Od dzisiaj można też linkować do numeru telefonu w elementach tekstowych.
Jak wykorzystać tę nowość?
Podczas edytowania elementu tekstowego zaznacz fragment tekstu i w panelu edycji wybierz opcje link.
Teraz w otwartym oknie wybierz Numer telefonu jako Typ odnośnika i podaj numer telefonu, który ma być wybrany po kliknięciu w link
Wyróżnienie kolorem elementów szablonu od elementów podstrony
Większość elementów widocznych na ekranie jest specyficzna dla jednej konkretnej podstrony. Jednak niektóre elementy, np. te należące do szablonu albo do stopki, widoczne są na wielu podstronach jednocześnie. Zmiana ich na jednej podstronie spowoduje, że ich wygląd zmieni się również na innych podstronach. Aby ułatwić wam identyfikacje takich elementów i uniknięcie ewentualnych błędów związanych ze zmianą elementu bez świadomości tego, że może to mieć wpływ na inne podstrony zmieniliśmy kolor ramki, którą zaznaczane są elementy widoczne na wielu podstronach. Ramka ta ma teraz kolor magento. Elementy, które widoczne są tylko na jednej podstronie dalej zaznaczane są ramką w kolorze zielonym.
Jak wykorzystać tę nowość?
Dodaj dowolny element do szablonu. Następnie kliknij go jeden raz i zauważ, że zostanie on zaznaczony ramką w kolorze magento
Dodawanie plików SVG do biblioteki mediów
Pliki SVG to specyficzny format plików graficznych bardzo często wykorzystywany do zapisu ikon. Od dzisiaj tworząc swoją stronę internetową w edytorze stron www WebWave możesz dodać do swojej strony obraz i wybrać z dysku dowolny plik SVG i ten plik zostanie poprawnie dodany do strony i opublikowany.
Jak wykorzystać tę nowość?
Podczas wybierania pliku, który ma zostać wyświetlony jako zdjęcie na stronie wybierz ze swojego dysku plik SVG.
20 listopada
Możliwość dodania tytułu i tekstu alternatywnego do zdjęcia w elemencie tekstowym
Zdjęcia dodane do artykułu np. na blogu mają bardzo duże znaczenie z punktu widzenia pozycjonowania strony internetowej ale nie tylko. Artykuły ze zdjęciami są statystycznie znacznie dłużej czytane przez użytkowników niż te bez zdjęć. Dodanie zdjęć do artykułów pozwala również na użycie dodatkowych słów kluczowych na stronie internetowej za pomocą tytułu i tekstu alternatywnego. Żeby ułatwić tworzenie skutecznych stron w WebWave - kreatorze stron internetowych bez kodowania - teraz można dodać te ważne parametry do zdjęć bezpośrednio w elemencie tekstowym.
Jak wykorzystać tę nowość?
Wystarczy, że dodasz zdjęcie do tekstu (np. w artykule) i klikniesz na nie dwa razy myszką (lub prawym przyciskiem myszy wybierając opcję 'właściwości obrazka'). Pojawi się odnowione okno właściwości zdjęcia gdzie od razu możesz wpisać tekst zastępczy (inaczej: 'tekst alternatywny') oraz tytuł obrazka. Pamiętaj o tym, żeby każdy z obrazków miał uzupełnione te parametry!
Możliwość resetowania ustawień RWD tylko dla wybranych elementów
Dotychczas resetowanie ustawień RWD wiązało się z resetowaniem wszystkich ustawień na danym widoku edycji lub koniecznością klikania w każdy element oddzielnie. Wprowadziliśmy poprawkę, dzięki której można teraz zaznaczyć wybrane elementy, których ustawienie w RWD chcemy zresetować i jednym kliknięciem dokonać takiego resetu.
Jak wykorzystać tę nowość?
Zaznacz wybrane elementy, których ustawienia RWD chcesz zresetować. Możesz to zrobić przeciągając myszką (tak jak byś zaznaczał ikony na pulpicie w windowsie) lub klikać po kolei elementy lewym klawiszem myszki trzymając wciśnięty CTRL na klawiaturze. Po zaznaczeniu wybranych elementów w bocznym menu ustawień wybierz opcję 'Resetuj RWD'.
Newsfeed automatycznie wyświetla artykuły z uwzględnieniem daty publikacji
Odpowiadając na prośby naszych użytkowników dodaliśmy nową funkcję do listy artykułów. Domyślnie Newsfeed pokaże tylko artykuły z przeszłości. Wszystkie artykuły z ustawioną przyszłą datą publikacji (np jutro) zostaną wyświetlone dopiero wtedy gdy nadejdzie ich czas - automatycznie. Jeśli chcesz pokazać artykuły z przeszłości i dodatkowo te przyszłe wystarczy, że zaznaczysz w Ustawieniach Newsfeeda 'Pokaż przyszłe artykuły' Newsfeed wyświetli artykuły z przeszłości i przeszłości.
Jak to działa? Dodaj nowe artykuły i nadaj im przyszłe daty publikacji. Pojawią się one na twojej stronie internetowej dopiero w wybranym dniu i o wybranej godzinie. Nie zapomnij o opublikowaniu strony internetowej po zaplanowaniu artykułów!
Jak wykorzystać tę nowość?
Dodaj newsfeed do swojej strony internetowej a następnie dodaj nowy artykuł z przyszłą datą publikacji i opublikuj stronę internetową. Artykuł pojawi się na Twojej stronie dopiero w zaplanowanym dniu.
29 listopada
Nowa, wygodniejsza sekcja ułożenia wielu elementów
Poprawiliśmy wygląd i działanie sekcji ułożenia wielu elementów. Od teraz znajduje się ona wyżej, jest bardziej kompaktowa a dostęp do wszystkich opcji stał się znacznie wygodniejszy. Funkcja ułożenia wielu elementów jest niezwykle przydatna i pozwala na wyrównywanie zaznaczonych elementów w wybrany sposób za pomocą jednego kliknięcia. Znacznie ułatwia to i przyspiesza tworzenie stron internetowych. Dostępne opcje:
- jednakowo w pionie,
- jednakowo w poziomie,
- do lewej,
- do środka (poziomo),
- do prawej,
- do góry,
- do środka (pionowo),
- do dołu.
Aby wykorzystać tę nowość
Po prostu zaznacz więcej niż jeden element dodany do swojej strony internetowej stworzonej w WebWave (kliknij i przeciągnij myszką, lub przytrzymaj na klawiaturze CTRL i klikaj myszką) a w bocznym panelu edycji pojawi się sekcja wyrównania elementów. Wybierz odpowiednią opcję a Twoje elementy zostaną automatycznie wyrównane.
Możliwość ustawienia miniatury w artykule na szerokość 100%
Poprawiliśmy działanie miniatur w artykułach. Od teraz dla miniatur we wzorze artykułu można ustawić szerokość 100%, dzięki temu każdy artykuł korzystający z takiego wzoru swój główny obrazek będzie mógł być dostosowany do szerokości ekran. Dzięki temu tworzenie stron internetowych jest jeszcze przyjemniejsze.
Aby wykorzystać tę nowość
Tworząc nowy, lub edytując już istniejący, wzór artykułu kliknij w miniaturę po czym w bocznym panelu ustawień na liście 'położenie' zaznacz opcję 'szerokość 100%'. Gotowe, twoja miniaturka będzie dostosowana do szerokości ekranu.
15 grudnia
Automatyczne zapamiętywanie starych linków
Dodaliśmy nową funkcję, dzięki której program do robienia stron internetowych WebWave automatycznie zapamięta stare linki do Twoich podstron i artykułów. Dzięki temu nie będziesz musiał się martwić o występowanie błędów 404 i co za tym idzie unikniesz problemów z pozycjonowaniem twojej strony w Google.
Aby wykorzystać tę nowość
Nie musisz wykonywać żadnych specjalnych działań. Jeśli po prostu zmienisz nazwę podstrony lub artykułu, to program do robienia stron internetowych WebWave automatycznie zapamięta poprzednią nazwę i utworzy przekierowanie 301. Dzięki temu oba linki będą działać i przekierowywać automatycznie użytkowników na podstronę/artykuł z nową nazwą.
W poniższym przykładzie podstrona nazywała się najpierw 'zadzwoń do nas'. Później jej nazwa została zmieniona na 'skontaktuj się'. Ostatecznie nazwa została zmieniona raz jeszcze na 'kontakt'. Dzięki automatycznemu zapamiętywaniu starych linków, wszystkie trzy adresy nadal będą działać i kierować użytkownika na najnowszą wersję.
19 grudnia
Menu mobilne
Od teraz stworzenie menu mobilnego w kreatorze stron www WebWave jest jeszcze łatwiejsze. Wystarczy jedno kliknięcie i menu na urządzenia mobilne będzie gotowe, a twoja strona internetowa za darmo będzie poprawnie wyświetlać się na każdym telefonie i tablecie.
Aby wykorzystać tę nowość
Wystarczy przejść do edycji mobilnej wersji strony internetowej i w bocznym panelu ustawień w sekcji 'ustawieniach menu' wybrać opcję typ menu: 'Mobilne'. Teraz tylko dostosuj menu do swoich potrzeb i gotowe! Szczegółową instrukcję korzystania z nowego menu mobilnego znajdziesz tutaj.
Łatwiejsze korzystanie z grup
Ułatwiliśmy korzystanie z funkcji grup w kreatorze stron internetowych WebWave. Od teraz tworzenie nowych grup i rozgrupowanie elementów jest znacznie szybsze i wygodniejsze. Poprawiliśmy też ich wygląd, dzięki temu lista warstw z grupami jest czytelniejsza.
Aby wykorzystać tę nowość
Zaznacz wybrane elementy na liście warstw a potem kliknij w ikonę 'Dodaj grupę' - zaznaczone elementy od razu się w niej znajdą. Możesz użyć też nowego skrótu klawiszowego CTRL + G aby dodać nową grupę szybciej.
Aby szybko 'wyciągnąć' elementy z wybranej grupy wystarczy, że zaznaczysz je na liście warstw i użyjesz skrótu klawiszowego CTRL + SHIFT + G, elementy natychmiast znajdą się poza grupą.
Nowości w 2017
Nowości w roku:
Łatwiejsze tworzenie stron internetowych w kreatorze stron www WebWave
WebWave to kreator stron internetowych, nad którym regularnie pracujemy dodając prawie codziennie mniejsze zmiany i ulepszenia. Kilka razy w miesiącu wprowadzamy większe modyfikacje, dzięki którym stworzenie własnej strony internetowej jest jeszcze łatwiejsze.
19 grudnia 2017
-
Menu mobilne
-
Łatwiejsze korzystanie z grup
Zobacz, jak wykorzystać te nowości
15 grudnia 2017
-
Automatyczne zapamiętywanie starych linków
Zobacz, jak wykorzystać te nowości
29 listopada 2017
-
Nowa, wygodniejsza sekcja ułożenia wielu elementów
-
Możliwość ustawienia miniatury w artykule na szerokość 100%
Zobacz, jak wykorzystać te nowości
20 listopada 2017
-
Możliwość dodania tytułu i tekstu alternatywnego do zdjęcia w elemencie tekstowym
-
Możliwość resetowania ustawień RWD tylko dla wybranych elementów
-
Newsfeed automatycznie wyświetla artykuły z uwzględnieniem daty publikacji
Zobacz, jak wykorzystać te nowości
27 września 2017
-
Bank ikon
-
Pozycjonowanie elementów względem strony oraz względem ekranu
-
Możliwość podlinkowania numeru telefonu w elemencie tekstowym
-
Wyróżnienie kolorem elementów szablonu od elementów podstrony
-
Dodawanie plików SVG do biblioteki mediów
Zobacz, jak wykorzystać te nowości
14 września 2017
-
Nowy interfejs WebWave
Zobacz, jak wykorzystać tę nowość
29 sierpnia 2017
-
Nowe funkcje w małym panelu edycji tekstu WYSIWYG
Zobacz, jak wykorzystać tę nowość
10 sierpnia 2017
-
Możliwość zablokowania pobierania zdjęć ze strony www
Zobacz, jak wykorzystać tę nowość
1 sierpnia 2017
-
Element HTML ma możliwość dopasowania swojej wysokości do zawartości
-
Ładniejszy widok elementów nowo dodawanych do strony
-
Optymalizacja autozapisu strony
Zobacz, jak wykorzystać tę nowość
27 lipca 2017
-
Open beta-testy nowego interfejsu kreatora
Zobacz, jak wykorzystać tę nowość
18 lipca 2017
-
Nowe animacje przycisku po najechaniu na niego myszką
-
Możliwość wyłączenia widoczności stopki osobno dla każdej z podstron
-
Możliwość dodania cienia do tekstu bezpośrednio z panelu edycji tekstu
Zobacz, jak wykorzystać tę nowość
12 lipca 2017
-
Niezależne wyrównywanie tekstu dla każdego z widoków RWD
Zobacz, jak wykorzystać tę nowość
28 czerwca 2017
-
Optymalizacja list artykułów i podstron: wyszukiwarka i filtrowanie po kategorii
Zobacz, jak wykorzystać tę nowość
13 czerwca 2017
-
Darmowy bank zdjęć dostępny z poziomu kreatora
Zobacz, jak wykorzystać tę nowość
8 czerwca 2017
-
Myślniki rozdzielające słowa w linkach do podstron
Zobacz, jak wykorzystać tę nowość
23 maja 2017
-
Możliwość dodania całej rodziny czcionek
-
Możliwość sprawdzenia poprawności przekierowania domeny
Zobacz, jak wykorzystać tę nowość
17 maja 2017
-
Możliwość stworzenia dowolnego linku do podstrony i artykułu
Zobacz, jak wykorzystać tę nowość
9 maja 2017
-
Bezpłatny certyfikat SSL dla każdej strony z aktywnym hostingiem
Zobacz, jak wykorzystać tę nowość
11 kwietnia 2017
-
Automatyczne wyśrodkowanie elementu
Zobacz, jak wykorzystać tę nowość
4 kwietnia 2017
-
Możliwość dodania nowej czcionki bezpośrednio z edytora tekstowego
-
Poprawa błędów przy tworzeniu tabeli w edytorze tekstowym
Zobacz, jak wykorzystać tę nowość
22 marca 2017
-
Efekt Ken Burns
Zobacz, jak wykorzystać tę nowość
16 marca 2017
-
Hosting Twojej strony agencyjnej w cenie konta Agency
Zobacz, jak wykorzystać tę nowość
7 marca 2017
-
Losowa animacja przejścia w galerii i sliderze
-
Resetowanie wszelkich ustawień RWD w elemencie tekstowym
Zobacz, jak wykorzystać tę nowość
1 marca 2017
-
Rozbudowane możliwości elementu Odtwarzacz Video
Zobacz, jak wykorzystać tę nowość
23 lutego 2017
-
Możliwość dodania linku do przycisku i obrazu przez Redaktora Naczelnego w CMS
Zobacz, jak wykorzystać tę nowość
14 lutego 2017
-
Możliwość dodania własnej miniatury strony
Zobacz, jak wykorzystać tę nowość
9 lutego 2017
-
Dodawanie filmu z biblioteki mediów w elemencie tekstowym
-
Strony wyświetlają się pod subdomeną głównej domeny agencyjnej z i bez www
Zobacz, jak wykorzystać tę nowość
1 lutego 2017
-
Znaczna rozbudowa możliwości galerii i slidera
Zobacz, jak wykorzystać tę nowość
24 stycznia 2017
-
Sortowanie zdjęć w galerii sliderze i w lightboxie
Zobacz, jak wykorzystać tę nowość
17 stycznia 2017
-
Możliwość dodania efektu parallax na elemencie obraz
Zobacz, jak wykorzystać tę nowość
10 stycznia 2017
-
Możliwość podłączenia hostingu do innej strony internetowej
Zobacz, jak wykorzystać tę nowość
POZNAJ NAS BLIŻEJ W SIECI
Polub nasz profil na Facebooku, aby otrzymywać powiadomienia o nowych funkcjach, postach na blogu, szkoleniach i materiałach edukacyjnych.
Ta strona została stworzona w całości przy użyciu naszego kreatora stron www WebWave. Na tej stronie wykorzystujemy ciasteczka. Dowiedz się więcej.
MATERIAŁY
WEBWAVE
DLA KLIENTÓW
OFERTA
KREATOR
KONTAKT
contact@webwavecms.com
+48 731 395 898
Kreator stron www WebWave umożliwia tworzenie stron www z pełną swobodą. Strony internetowe możesz tworzyć zaczynając od czystej karty lub wykorzystując szablony www. Strona www bez kodowania? To łatwe - zacznij już teraz.